
Using template source restrictions in Sitecore
The source field on a template definition is a great and easy way to enhance your content editors experience.
With fields types such as a tree list, this can be used to restrict the content tree to the section that is relevant. e.g.
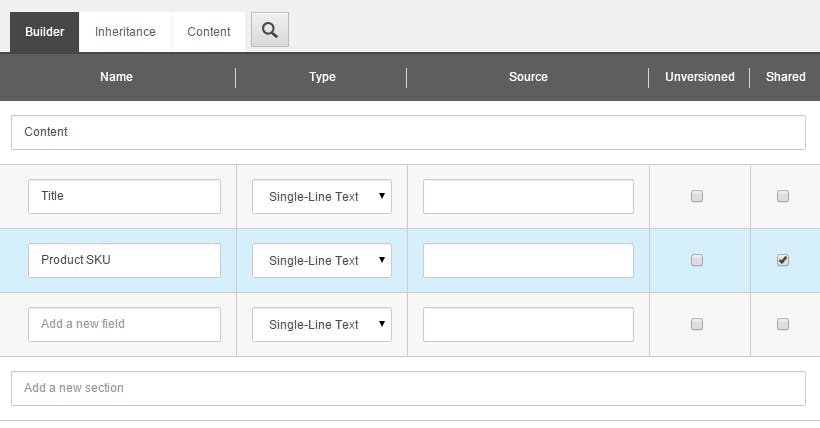
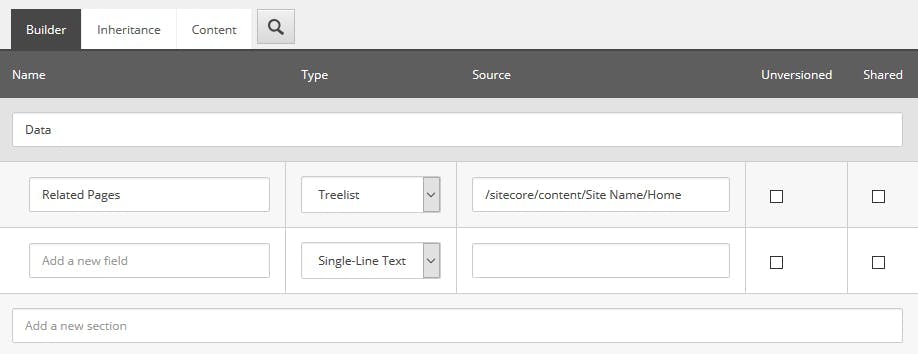
Adding a source property like this:

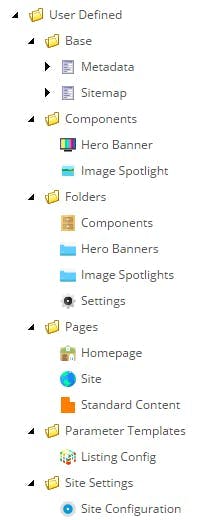
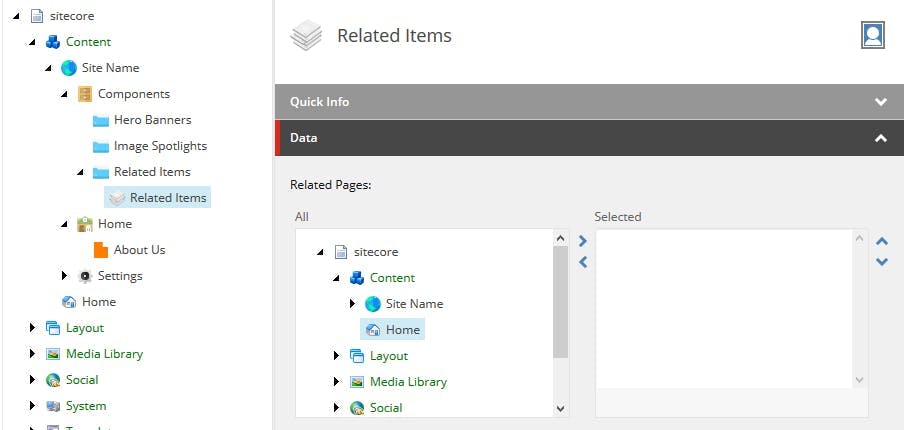
Will change how a tree list displays from this:

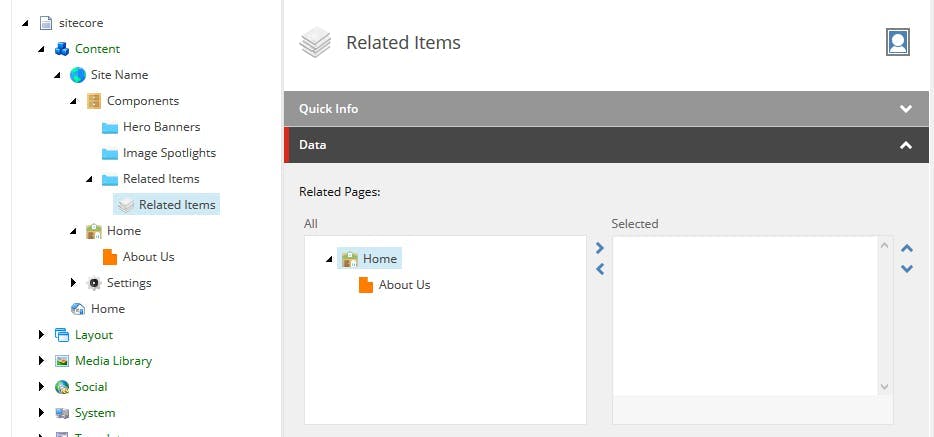
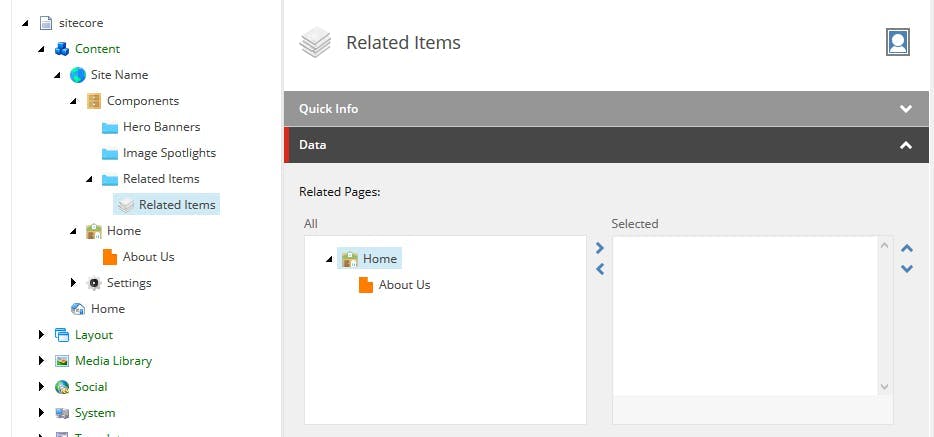
To this:

Multi-Site Solutions
The source field however is far more powerful than just pasting in a fixed path to an item. Rather than a static path you can use xpath to make the results based on a query, such as restricting options on a droplink by template type.
In a multi-site solution this is particularly useful, by restricting the options to the site that your content item is on.
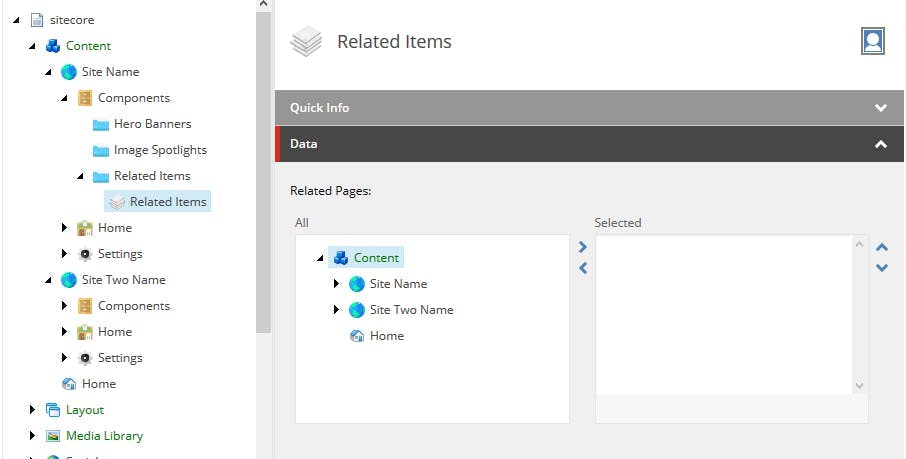
With a fixed path the best we could do in the above example would be to set the restriction to the nearest folder that could access both, resulting in a restriction like this:

While this makes some improvement for the user, but not hugely and they can still select content from the wrong site.
By using an xpath query that utilizes the ancestor-or-self function with a template name, the restriction will dynamically be based on navigating up the content tree from the current item until the template is found and then showing items from it or in this example going back down to the home item.
1query:ancestor-or-self::*[@@templatename='Site']/Home
Resulting in an output like the original example, but dynamically changing to be the correct items for where the current content item is located: