How to create a custom droplist in Sitecore
You could call this how to create a custom drop down, or select list, potentially even picker, but if you've ended up here hopefully what your after is a way to create a drop down list in the Sitecore admin populated with options that aren't from Sitecore.
Fortunately this is quite simple to do by creating a new field type. First we will create the code are new custom field type, then add it to the list of field types in the core db and then use it in a template.
Custom Field Type Code
- Either create a new class library or decide on an existing one to put the code for your new field type in.
I've imaginatively gone for one called HiMyNameIsTim.Sitecore.FieldTypes - Add a reference to Sitecore.Kernel (you can get this from the Sitecore NuGet feed)
- Create a class for your custom field type
- Add the following code, replacing the options with your logic to get the values.
1using Sitecore.Web.UI.HtmlControls;23namespace HiMyNameIsTim.Sitecore.FieldTypes4{5 public class SchemeDropList : Control6 {7 protected override void DoRender(System.Web.UI.HtmlTextWriter output)8 {9 output.Write("<select" + ControlAttributes + ">");10 output.Write("<option></option>");1112 string s;13 if (base.Value == "1")14 s = "selected";15 else16 s = "";17 output.Write("<option value=\"1\" " + s + ">First</option>");1819 if (base.Value == "2")20 s = "selected";21 else22 s = "";23 output.Write("<option value=\"2\" " + s + ">Second</option>");2425 output.Write("</select>");2627 RenderChildren(output);28 }29 }30}
- Publish this into your site
- Login to the admin and switch to the core db
- Navigate to "/sitecore/system/Field types/List Types/" in the tree
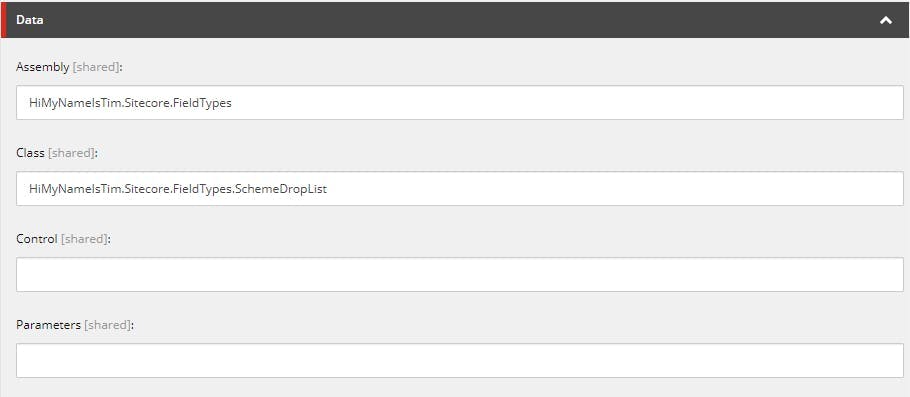
- Create a new item of type "/sitecore/templates/System/Templates/Template field type"
- Populate the assembly and class option with the values for the class you just made. For me this is:

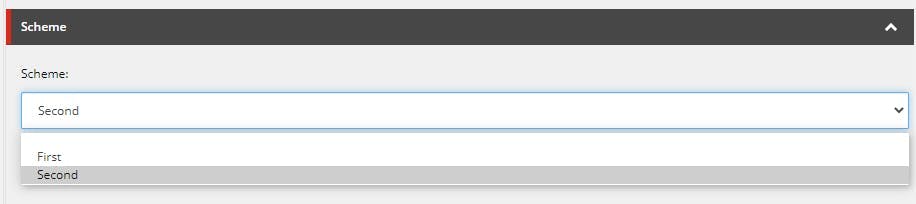
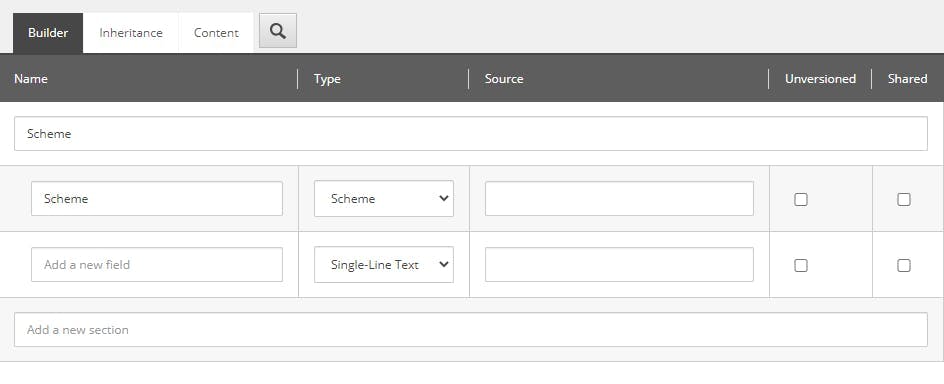
- Switch to the master DB and create a template using your new field type. Here's mine:

- Create a page and you should have a drop down list with the values from your class.