
Downloading multiple images from Sitecore
Initially it seems like an easy request, "can I have a copy of the images from this folder including all the sub-folders", and then you remember Sitecore stores all the images in the DB so those folders that they're in aren't real file folders for you to copy and paste from. Hopefully you check the admin for an export button only to discover that the only download button for an image is on the individual image, not the folder. Being a developer faced with the prospect of having to click a download button on an unknown number of images, you do what every good developer does and try and find an alternative.
The good news is your in luck, there is a way and I'm going to tell you it.
Sitecore Powershell Extensions
Not only is Sitecore Powershell extensions a great way of writing scripts to interact with your Sitecore DB without having to do code releases. It also comes with the exact script you need!
First head over to the Sitecore Marketplace and download the correct package for your Sitecore version. https://marketplace.sitecore.net/en/Modules/Sitecore_PowerShell_console.aspx
Installation is simple, you just install the package, no config changes needed.
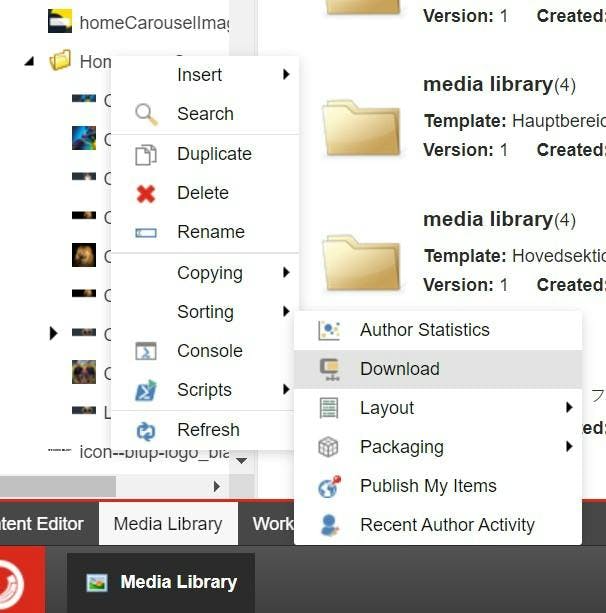
Now go to the media library and right click the folder you want to export. In the context menu, select scripts and then download.

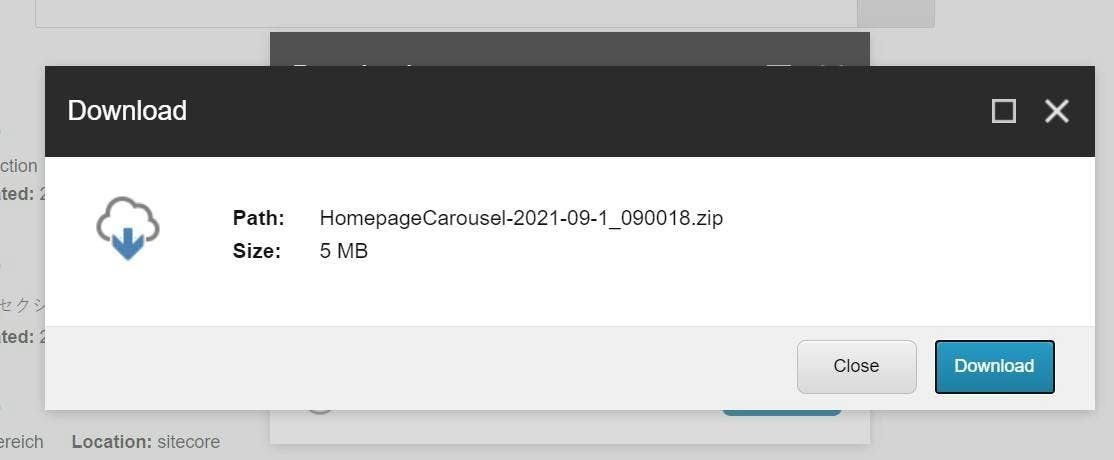
Just like that, a dialogue appears asking you if you want to download the zip it just created. Click download and you will have all the images.

They will even be organized with the correct folders inside.
