
Integrating with the Windows Phone 8 Media Hub
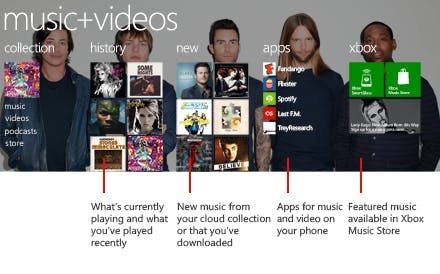
One of my favourite features of Windows Phone is the ability for apps to integrate with the different hubs on the phone. The Music and Video hub lets developers do this not only by having their app listed in the apps section, but also by feeding data to the new and history lists plus the currently playing tile.
To add a track to the history list have a look at the following code:
1MediaHistoryItem mediaHistoryItem = new MediaHistoryItem();2mediaHistoryItem.ImageStream = image;3mediaHistoryItem.Source = "";4mediaHistoryItem.Title = "Track Title";5mediaHistoryItem.PlayerContext["playSong"] = "Track Identifier";6MediaHistory mediaHistory = MediaHistory.Instance;78mediaHistory.WriteRecentPlay(mediaHistoryItem);
To add a track to the new list is relatively similar:
1MediaHistoryItem mediaHistoryItem = new MediaHistoryItem();2mediaHistoryItem.ImageStream = image;3mediaHistoryItem.Source = "";4mediaHistoryItem.Title = "Track Title";5mediaHistoryItem.PlayerContext["playSong"] = "Track Identifier";6MediaHistory mediaHistory = MediaHistory.Instance;78mediaHistory.WriteAcquiredItem(mediaHistoryItem);
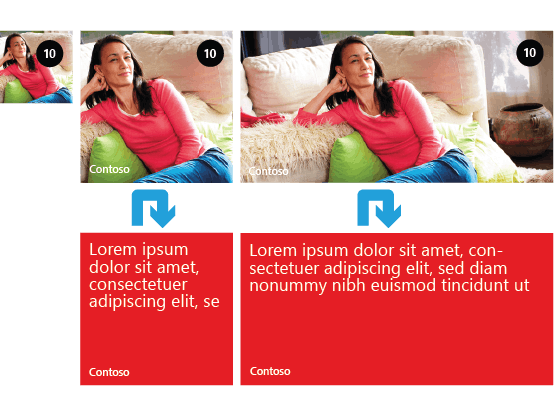
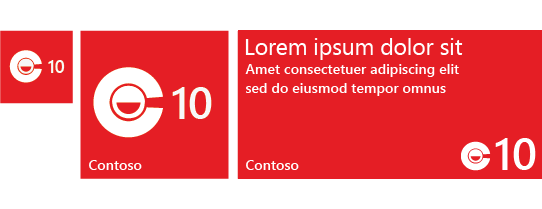
Some things to note though; Your image must be 173 x 173px, a title must be given that describes what is playing (not just the name of your app) and the keyString property should be populated with an identifier that you can use to identify the track.
When a user presses the tile in either of the new or history lists it will trigger your app to be opened. In the OnNavigatedTo even you can query the QueryString from the NavigationContext to find the identifier for the song selected by the user.
1bool _historyItemLaunch = false; // Indicates whether the app was launched from a MediaHistoryItem.2const String _playSongKey = "playSong"; // Key for MediaHistoryItem key-value pair.3Song _playingSong = null; // The song to play.45protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)6{7 MediaLibrary library = new MediaLibrary();89 if (NavigationContext.QueryString.ContainsKey(_playSongKey))10 {11 // We were launched from a history item.12 // Change _playingSong even if something was already playing13 // because the user directly chose a song history item.1415 // Use the navigation context to find the song by name.16 String songToPlay = NavigationContext.QueryString[_playSongKey];1718 foreach (Song song in library.Songs)19 {20 if (0 == String.Compare(songToPlay, song.Name))21 {22 _playingSong = song;23 break;24 }25 }2627 // Set a flag to indicate that we were started from a28 // history item and that we should immediately start29 // playing the song after the UI has finished loading.30 _historyItemLaunch = true;31 }32}3334private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)35{36 if (_historyItemLaunch)37 {38 // We were launched from a history item, start playing the song.39 if (_playingSong != null)40 {41 MediaPlayer.Play(_playingSong);42 }43 }44}
There is also an option to write to the now playing section of the hub, however if you are playing your track using BackgroundAudioPlaer this is not needed as it is automatically handled for you from the track information.