
Sitecore Rendering Datasource Restrictions
Datasources on Sitecore Renderings are the basis for content authors to combine a variety of components to form a page, without the need for all the fields to exist in the context item. They also form the underpinnings of switching out content based on personalization rules.
To make life easier for content authors there are two properties which should always be set; Datasource Template and Datasource Location.
Datasource Template
The datasource template field is fairly straightforward to understand. It specifies what type of template is compatible with a rendering.
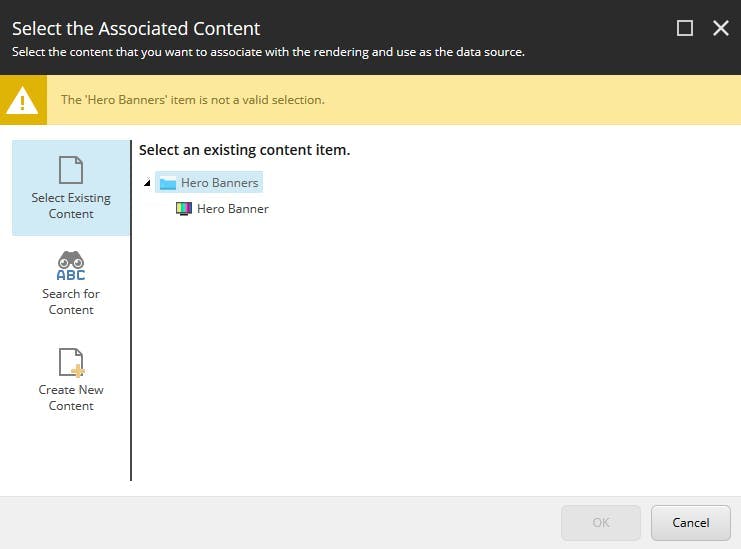
If the content editor try's to select an incorrect template they will see an error message like this and the ok button will be disabled:

The template reference can point to either the final template that an instance of which will be created, or a template that had been inherited. So if you structure your templates using base template like I describe in my article on How I structure Sitecore Templates then you can reference the base template and anything including it will become available.
However there is a fundamental flaw in linking to a base template. As well as restricting the template that can be selected, specifying the template type also enables the ability to create new content, which will create it as the form of the template specified. So only link to the templates you want your editors to create.
Datasource Location
The datasource location property (as the name suggest) enables you to restrict where in the content tree items can be selected from (or new content created).
Simply specify the folder the content should be placed in and the rest of the content tree will now be hidden from content authors.

Multi-site solutions
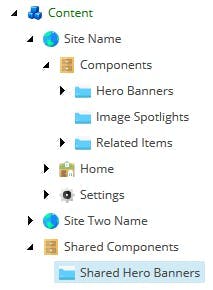
If your solution contains more than one website this may cause a problem as you likely want to be able to restrict certain content to certain sites and may additionally have a global content folder.

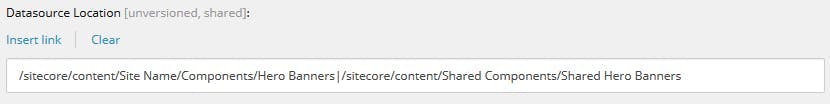
The first solution to this is to add multiple path's separated by a pipe.

This will enable multiple folders to be shown to the user, but it wont enable any sort of restriction.
The second option is to add an xpath query find the relevant folder. This can also be used in conjunction with the static path by being pipe separated as in the last example.
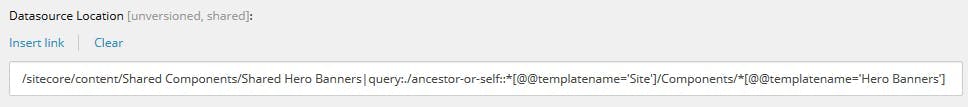
A query like this:

1/sitecore/content/Shared Components/Shared Hero Banners|query:./ancestor-or-self::*[@@templatename='Site']/Components/*[@@templatename='Hero Banners']
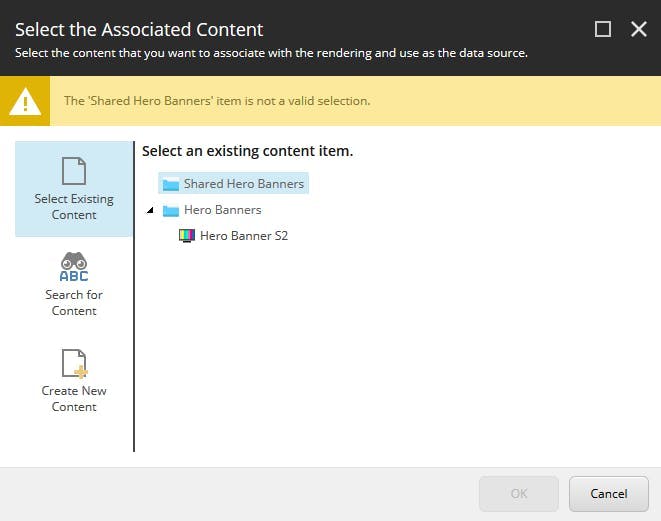
Will produce the desired output like this:

Here you can see the shared hero banners folder is available as is the specific hero banner folder for the current site, but not the hero banner folder from the other site.