
SonarCloud: Fixing unexpected unknown at-rule @tailwind
I'm a big fan of using SonarCloud. Not only does it help to maintain the quality of your projects but the error descriptions are good enough to provide a nice training aspect to developers.
However at some point your going to receive bug reports for things that just aren't bugs.
For example if you are using Tailwind, you may get a Unexpected unknown at-rule "@tailwind" bug reported if you use @tailwind in your code.

You know your code is correct, it's just that SonarCloud doesn't know about Tailwind.
Fortunately Sonar allows you to extend all of the built in rules so that you can add customizations to work around things like this.
Fixing unexpected unknown at-rule @tailwind in Sonar
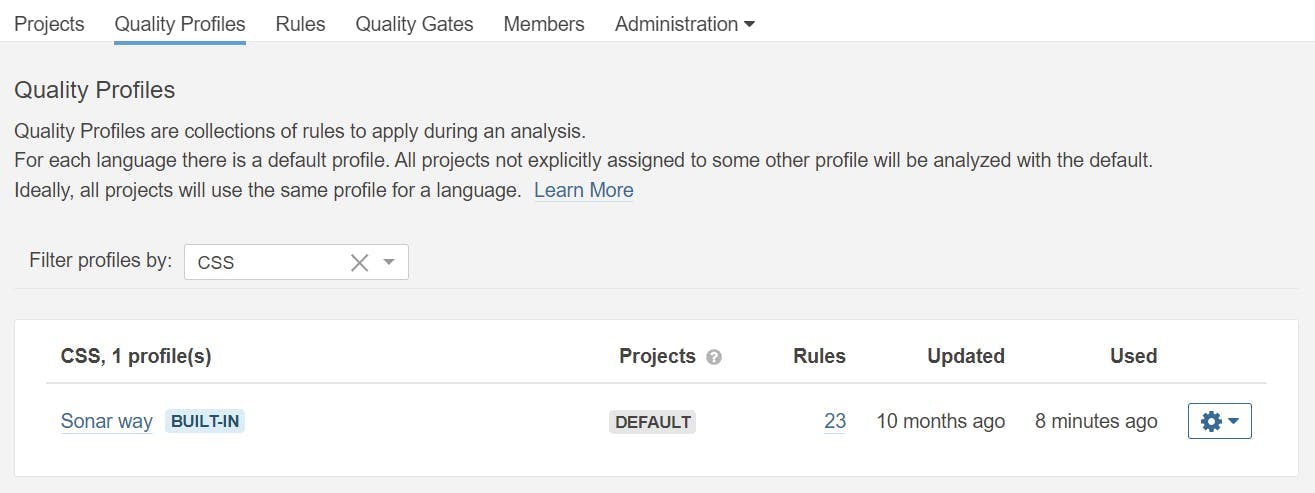
In Sonar, go to the Quality Profiles section.
The Quality Profiles screen lists out to collections of rules which are applied during analysis. From here you can make completely new collections, extend collections and change the defaults ones. With multiple profiles configured you could even have different collections per project.
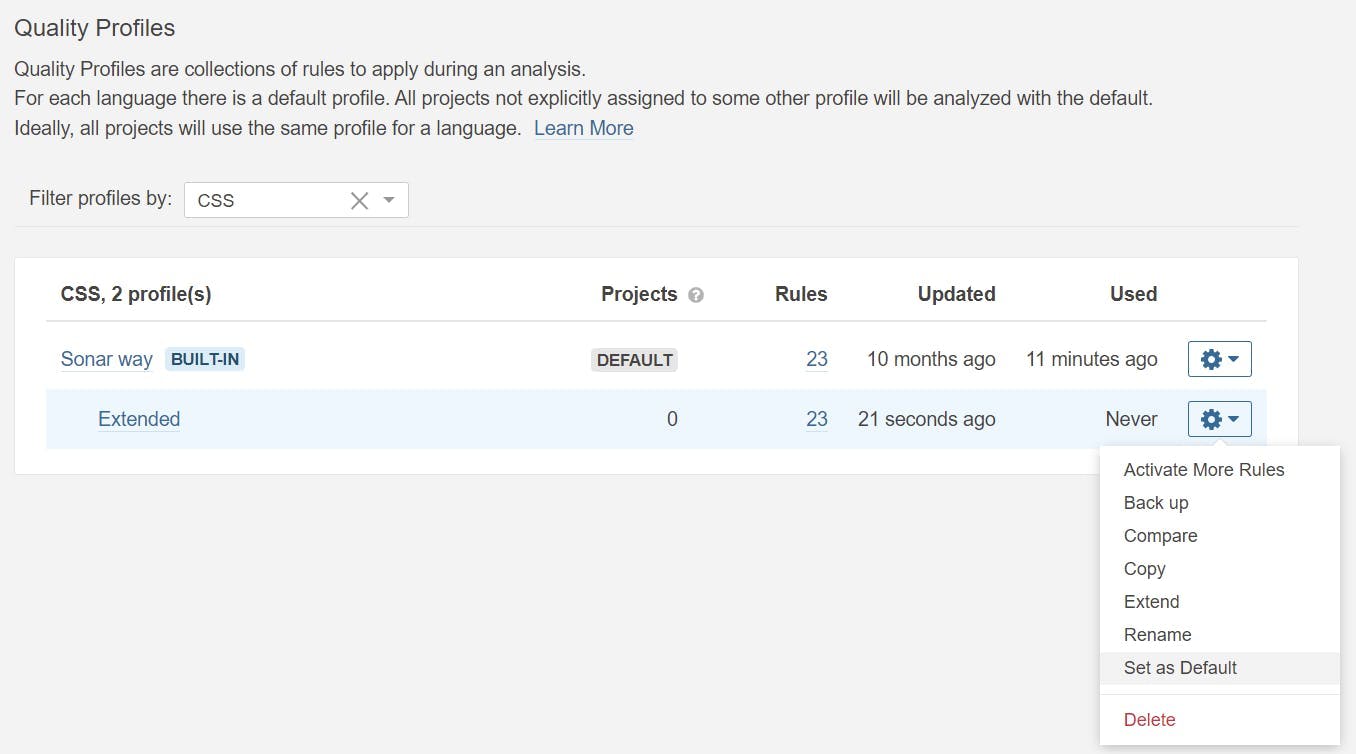
Filter by the language CSS and then use the settings menu at the end of the Sonar way profile to extend the profile.

Your new profile will appear under the Sonar way one. Now set it as the default using the settings drop down again. From now on our extended profile will be used during analysis and because its an extension of the Sonar Way, we haven't lost any existing rules. Equally as new rules are added to the default, our extended profile will pick these up too.

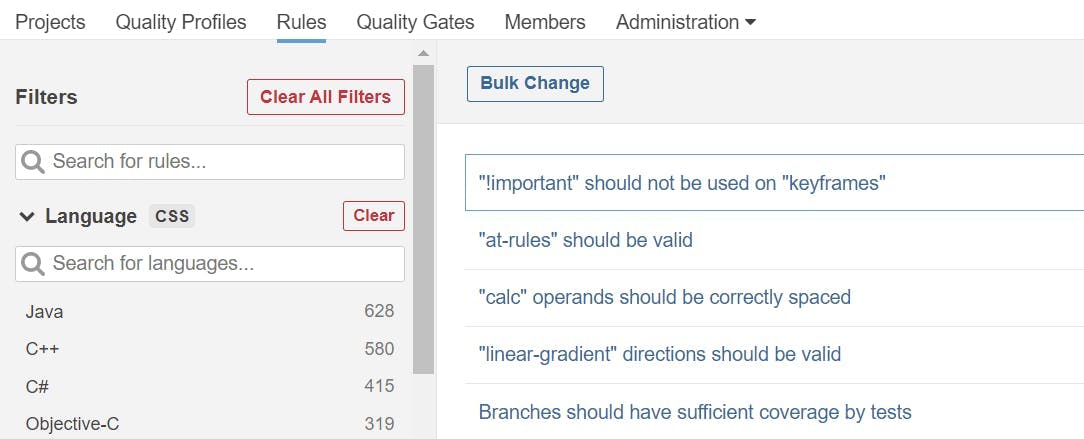
To update the rule causing unexpected unknown at-rule @tailwind go to the Rules section and filter by CSS.

Pick the rule that needs updating. In our case this is "at-rules" should be valid.
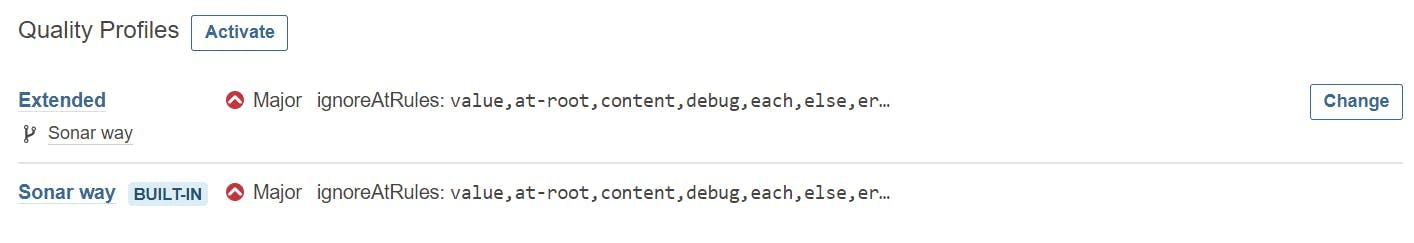
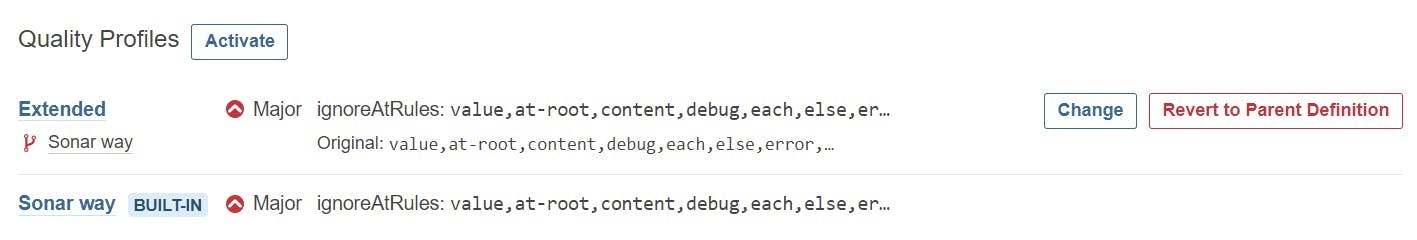
At the bottom of this page you will see our Extended profile and the Sonar way profile.

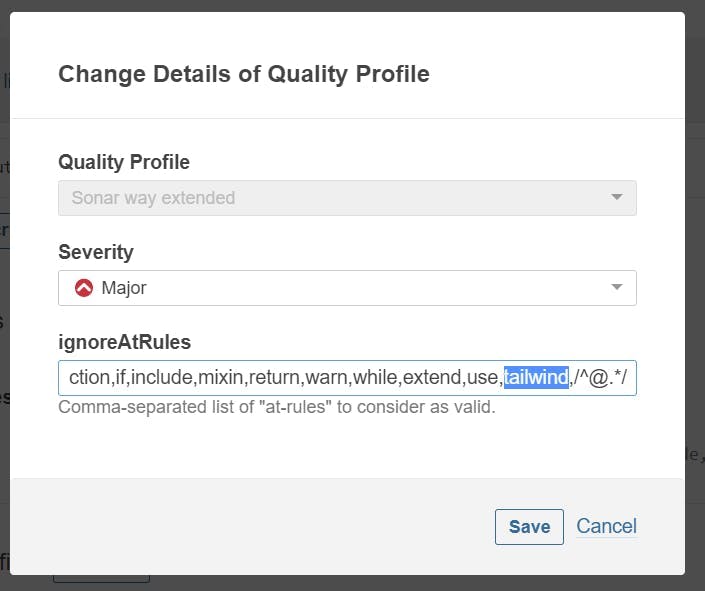
Click the change button on the Extended profile.
You will get the rule definition. Simply add tailwind to this list of values.

Once you save, the profiles on the rules will show that the extended rule has been changed.

That's it. Now when your analysis next runs your extended profile will be used and @Tailwind in your code will no longer fail the at-rule.
