Having a good UI is possibly one of the most important aspects of any development. It doesn't matter how perfectly the code executes, if the thing looks awful people won't use it. But it is an area that a lot of developers struggle with.
There have always been things like website skins that you can buy, but I've never been a huge fan of these. It's always seemed odd that you can use an open source CMS for free that has had hundreds of man hours put into it, but a decent skin would cost you £100, and even then would still need a lot of work doing on it.
Thankfully there are some free resources that not only help with the css and making a site responsive, but they also include some fairly decent fonts and layouts.
Bootstrap
Bootstrap is possibly the most popular css framework for building sites with right now. Even Microsoft have adopted it into all the templates that ship with Visual Studio 2013.
One of the main things Bootstrap gives you is a standard set of css classes for doing things like grids and responsive layouts. When people start using a common set of classes to achieve the same thing, things get a lot more compatible and you can already see that starting to happen with Bootstrap.
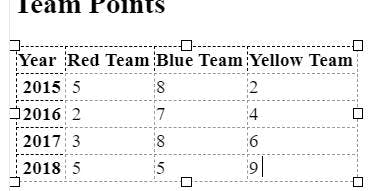
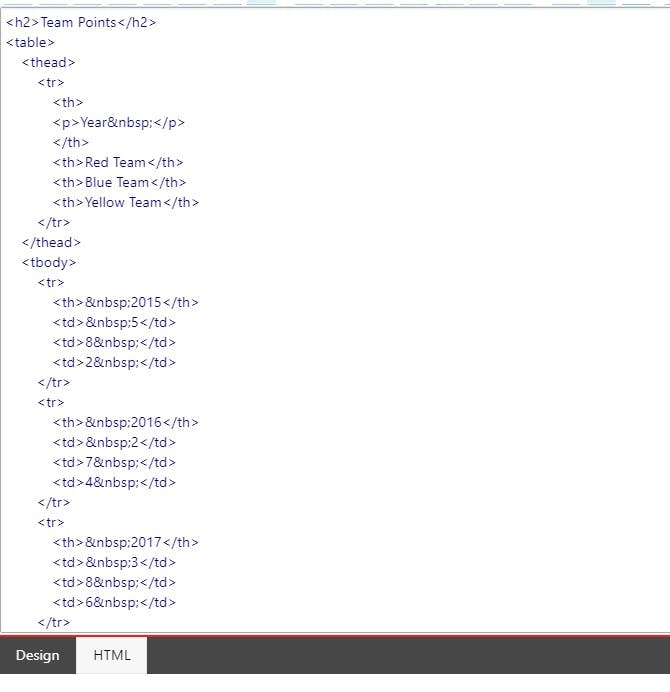
Bootstraps grid system works on having the illusion that your page is divided up into 12 columns. You then have a set of classes to assign to a div that contain a number, that number is how many columns the div should span over. A bit like a colspan on a table.
These grids are responsive though so as your page shrinks down to a tablet and mobile size it will automatically recognise that the columns won't fit horizontally and start rearranging them underneath each other.
As a starting point Bootstrap also has some templates of common layouts to get you started.
Bootstrap also has default classes for forms, form fields, headings and lists that will give your site an initial face lift.
Foundation
Foundation in many ways is very similar to Bootstrap. It also has a grid system for layouts and also helps with making a site responsive. There are also default styles for headings, lists and forms but they have also taken things a step further and started to encroach on jQuery UI's territory with things like tabs and dialog windows.
I haven't heard of as much industry support but there site is full of documentation and videos on how to use the framework.
Pure
Another CSS framework with yet another grid system. Pure appears to be much simpler than the first two and offers many of the same features. Their site has some good templates that in some ways cover more scenarios that Bootstraps. Personally out of the three I would go with Bootstrap as it appears to have a much higher adoption.
Normalize
If the CSS frameworks seem a little overkill for what you're after have a look at Normalize. The concept is simple, by including this CSS file in your site as the first CSS file it will overwrite all the default browser styles to create consistency and something that looks a little nicer.
There's been many incidents where I've seen CSS produced that includes a style for every single html element try overcome the differences on browsers, which is a good idea (this is basically what normalize does except someone's written it for you), but the styles have all been set to the same thing which is generally margin:0, padding:0. On some elements this is fine, on lists though, not so much.
Another option I've seen is to define a style on *.* which is equally as bad.
Fit Text
Like it or not people are accessing sites from all kinds of devices these days with all kinds of screen sizes. If your site doesn't scale then you're going to lose visitors. One issue you will ultimately face at some point is font sizes. These can easily be changed using media queries but another option is to use FitText.
FitText is a really simple bit of JavaScript that will scale your text to fit its containing element. You do have to call a function for each element you want to scale, and it does only work on the width rather than taking the height into account. But it is very cool. Just make sure you have a look at the code because it's so small this isn't something you will want in a separate JS file.