Bundling and Minification with Sitecore
There's various ways to add bundling and minification to a site, but one of the easiest is to use Microsoft's support from the Microsoft.AspNet.Web.Optimization package. This implementation has some great features including:
- Automatically create the bundles and minify them as files are changed
- Create unique urls to each version of a bundle to force browser refreshing of the file
- Debug mode which outputs links to the raw files rather than the bundled minified version
The functionality is also fully compatible with Sitecore. To use it in your Sitecore solution follow these steps:
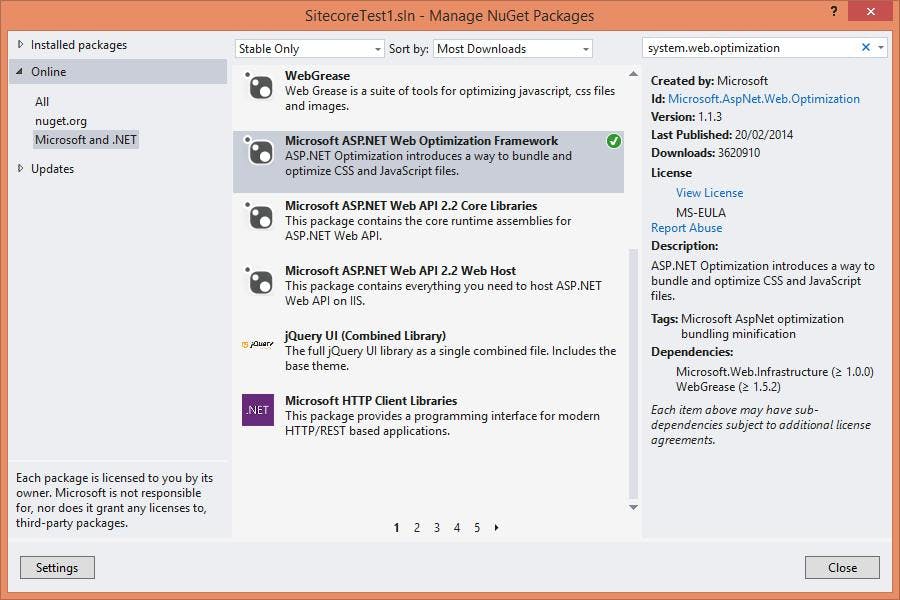
1. Add Microsoft.AspNet.Web.Optimization to your project from NuGet. This is the package from Microsoft that contains the functionality to do bundling and minification

2. Create your CSS and Javascript bundles. Where you put the logic for this is up to you but it will need to run when the application starts. Outside of Sitecore my main development is on bespoke ASP.NET MVC and Web API projects so I like to organise startup scripts into an App_Start folder and reference it from the Application_Start event in the global ascx file.
If you are running a Sitecore instance with multiple sites or if you do not have direct access to the production config files, it may be better to keep the logic separate and use a pipeline to create the bundles.
My bundle definitions would look something like this
1using System;2using System.Collections.Generic;3using System.Linq;4using System.Web;5using System.Web.Optimization;67public class BundleConfig8{9 public static void RegisterBundles(BundleCollection bundles)10 {11 bundles.Add(new ScriptBundle("~/bundles/scripts").Include(12 "~/Scripts/jquery-{version}.js",13 "~/Scripts/bootstrap.js"));1415 bundles.Add(new StyleBundle("~/bundles/css").Include(16 "~/Content/bootstrap.css",17 "~/css/site.css"));18 }19}
And in my Global.asax.cs file I would have some logic like this to call the other function
1protected void Application_Start(object sender, EventArgs e)2{3 BundleConfig.RegisterBundles(System.Web.Optimization.BundleTable.Bundles);4}
3. Replace your Javascript/CSS references in your layout or rendering files with a call to render the bundle
Webforms
1<%: System.Web.Optimization.Scripts.Render("~/bundles/scripts") %>2<%: System.Web.Optimization.Styles.Render("~/bundles/css") %>
MVC
1@Scripts.Render("~/bundles/scripts")2@Styles.Render("~/bundles/css")
4. In your web.config file there are a couple of changes needed to get things to work.
First you need to set an ignore url prefix to stop Sitecore trying to resolve the URL to the bundle. In this example mine is called bundles (note: you should add the prefix the what is already in your config file. e.g. |/bundles)
1<!-- IGNORE URLS2 Set IgnoreUrlPrefixes to a '|' separated list of url prefixes that should not be3 regarded and processed as friendly urls (ie. forms etc.)4-->5<setting name="IgnoreUrlPrefixes" value="/sitecore/default.aspx|/trace.axd|/webresource.axd|/sitecore/shell/Controls/Rich Text Editor/Telerik.Web.UI.DialogHandler.aspx|/sitecore/shell/applications/content manager/telerik.web.ui.dialoghandler.aspx|/sitecore/shell/Controls/Rich Text Editor/Telerik.Web.UI.SpellCheckHandler.axd|/Telerik.Web.UI.WebResource.axd|/sitecore/admin/upgrade/|/layouts/testing|/bundles" />6
Next a dependant assembly binding needs to be set up for Web Grease. Without it you will see an error about the Web Grease version number
1<dependentAssembly>2 <assemblyIdentity name="WebGrease" publicKeyToken="31bf3856ad364e35" />3 <bindingRedirect oldVersion="0.0.0.0-1.5.2.14234" newVersion="1.5.2.14234" />4</dependentAssembly>
If you have done this and are still getting a version number error check the assembly binding tag. Older versions of Sitecore have the applies to property set which may be only applying the bindings to .Net 2 and you may be using .Net 4.
1<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1" appliesTo="v2.0.50727">
5. If you are using IIS7 you will also need to make a change in your web.config file
1<system.webServer>2 <modules runAllManagedModulesForAllRequests="true">3 </modules>4</system.webServer>
6. Publish your changes into your Sitecore site. Depending if you have compilation mode set to debug or not you will now either have a bundle reference for all your JavaScript and CSS or the individual file references.