Sitecore: Sharing field data across languages
This is the third in a series of blog posts covering everything you should need to know for building a multilingual website in Sitecore.
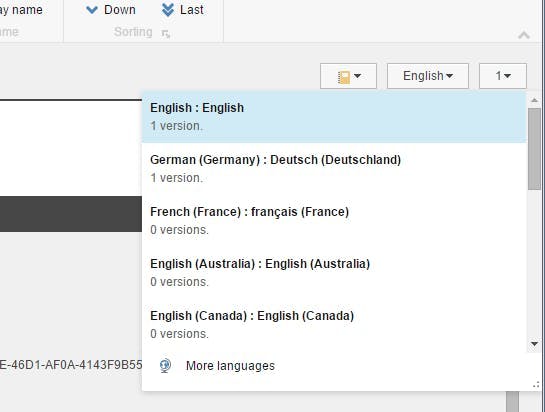
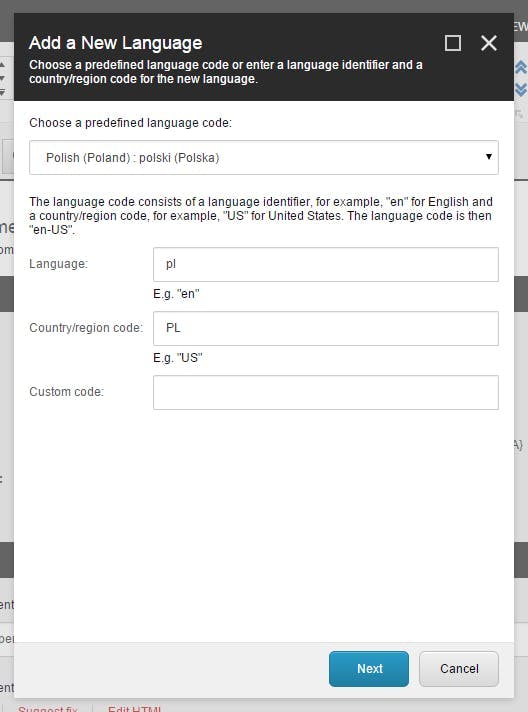
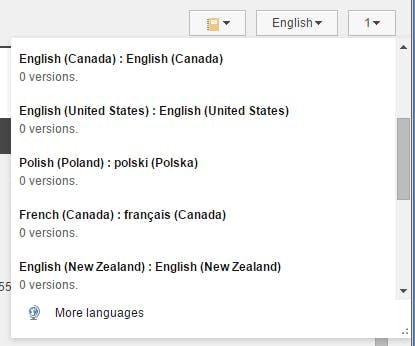
Part 1 - Adding languages for a multilingual site
Part 2 - Translating text in your presentation
In the first two parts to this series I concentrated on how you can setup Sitecore to allow different language versions of content to be entered. In some instances though your content will contain fields which should remain the same across all language versions. This could be for product sku's, dimensions of an object or possibly image fields.
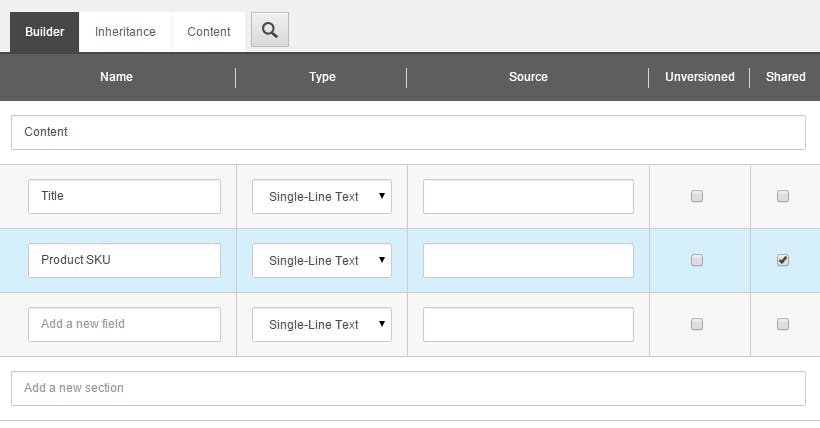
To make a field share it's values over multiple languages, in the template definition tick the shared checkbox against the field.

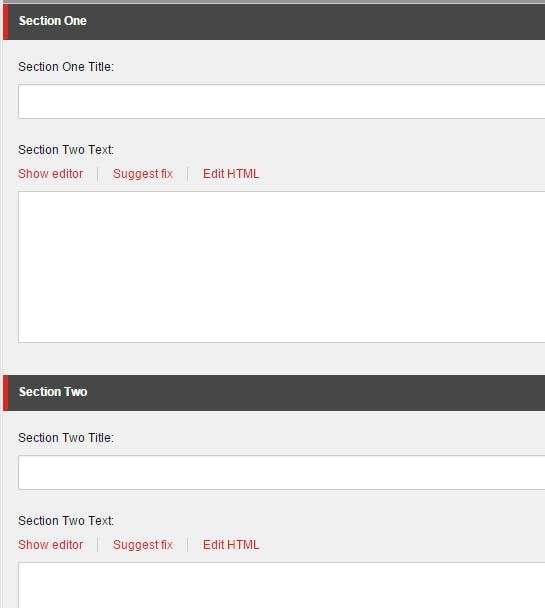
It's worth noting though that as well as making the field value the same across all languages, it will also be shared between all versions within the language.
Although the interface gives the impression that a field can be the default (versioned), unversioned, shared or unversioned and shared. The value of the unversioned checkbox actually become meaningless once shared has been ticked and there really are only 3 options; Versioned, Unversioned and Shared.