SEO Friendly URL's in Sitecore
As silly as it seams to the average developer, URL's are an important factor when it comes to SEO. As ridiculous as some of the requirements are (like not having spaces in a URL) they are unfortunately requirements that we have to live with. Here's how to deal with not having upper case letters in a URL, replacing spaces with hyphens and getting rid of that pesky aspx extension.
Removing Spaces from a URL
A space in a URL actually gets translated to %20, which for the average user isn't very readable. I would argue that as well as doing the translation, browsers could actually just hide this fact from users, and Google could also hide it as well. But alas that hasn't happened and the accepted solution is to replace spaces with a hyphen.
Within a patch config file add the following:
1<encodeNameReplacements>2 <replace mode="on" find=" " replaceWith="-" />3</encodeNameReplacements>
What this will do is replace every space in an items name with a hyphen as links are rendered. When a request comes into Sitecore it will also replace all hyphens with a space, so that the URL's still resolve.
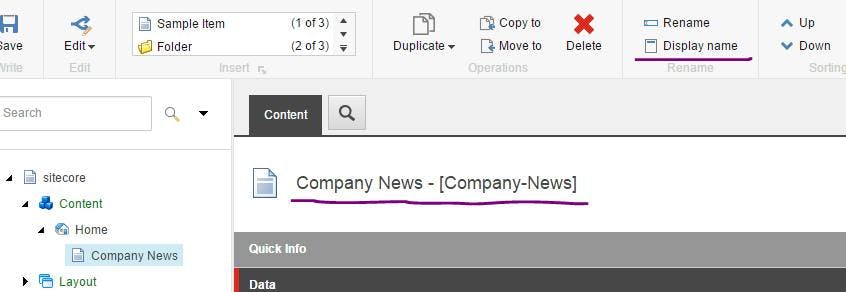
However this does cause a problem for any items you have that already had a hyphen in them. Sadly the best we can do for this is to stop content editors including hyphens in item names with the following config patch:
1<settings>2 <setting name="InvalidItemNameChars">3 <patch:attribute name="value">\/:?&quot;&lt;&gt;|[]-</patch:attribute>4 </setting>5</settings>
Make URLs all lower case
Believe it or not URL's are actually case sensitive. Maybe not in the Windows / IIS world, but with Linux and the rest of the web they are. So the simplest solution is to make all the URL's on the site lower case.
Sitecore 6.6 and above
If your using Sitecore 6.6 or above then you in luck, there's a config setting on the linkManager to set all urls to lower case
1<linkManager defaultProvider="sitecore">2 <providers>3 <add name="sitecore">4 <patch:attribute name="lowercaseUrls">true</patch:attribute>5 </add>6 </providers>7</linkManager>
Sitecore 6.5 and below
If you using 6.5 or below you need to do a little more work.
One way is using the same encodeNameReplacements config as we used before and replace every upper case letter in the alphabet with the lower case equivalent.
1<encodeNameReplacements>2 <replace mode="on" find="A" replaceWith="a" />3 <replace mode="on" find="B" replaceWith="b" />4 <replace mode="on" find="C" replaceWith="c" />5 <replace mode="on" find="D" replaceWith="d" />6</encodeNameReplacements>
Personally this doesn't seen the nicest solution and I expect will lead to a lot of replace functions being called.
Another solution is to create a class that overrides the Sitecores LinkProvider and simply makes the result of GetItemUrl lowercase
1namespace YourNamespace.Providers2{3 public class LinkProvider : Sitecore.Links.LinkProvider4 {5 public override string GetItemUrl(Sitecore.Data.Items.Item item, Sitecore.Links.UrlOptions urlOptions)6 {7 return base.GetItemUrl(item, urlOptions).ToLower();8 }9 }10}
And then add a patch config to tell Sitecore to use your LinkManager rather than the default.
1<linkManager defaultProvider="sitecore">2 <providers>3 <add name="sitecore">4 <patch:attribute name="type">YourNamespace.Providers.LinkProvider, YourProjectName</patch:attribute>5 </add>6 </providers>7</linkManager>
Getting rid of the aspx extension
By default Sitecore puts a .aspx extension on the end of a url. Changing it is just a config setting:
1<linkManager defaultProvider="sitecore">2 <providers>3 <add name="sitecore">4 <patch:attribute name="addAspxExtension">false</patch:attribute>5 </add>6 </providers>7</linkManager>