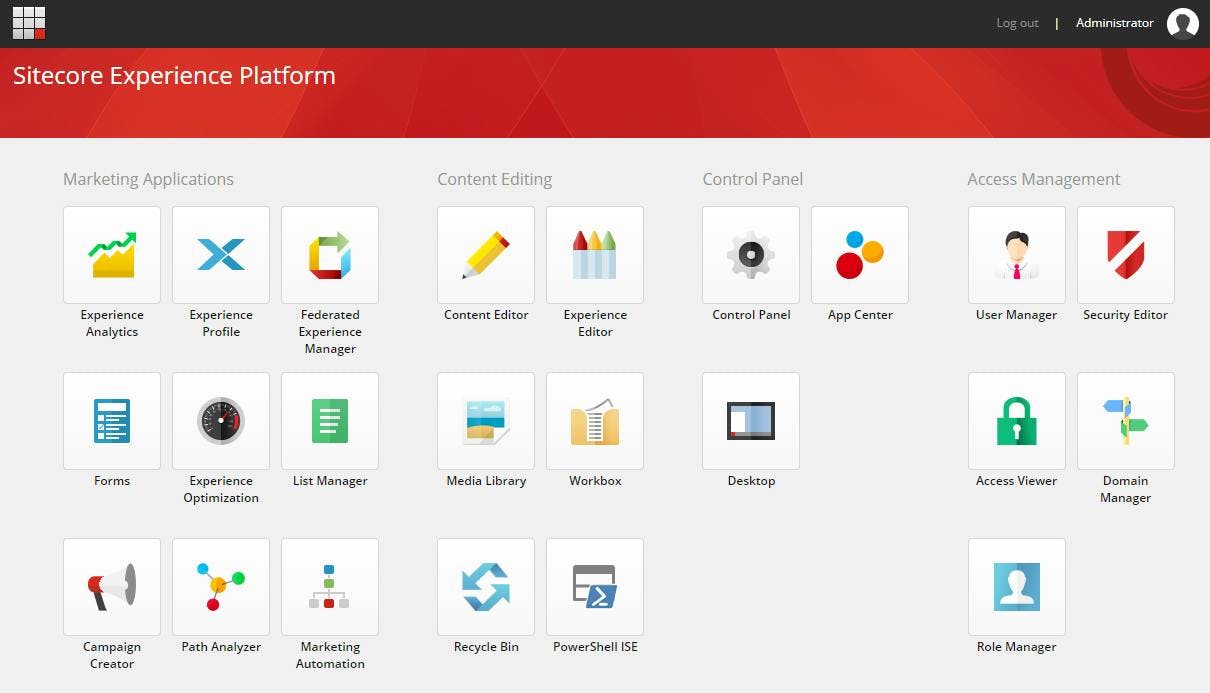
SPEAK (Sitecore Process Enablement and Accelerator Kit) is the framework for constructing admin interfaces in Sitecore. It was introduced to the platform prior to Sitecore 8, but really became the way to do things after Sitecore 8's UI refresh which introduced the start page and made accessing full page SPEAK applications logical.
SPEAK 1 and 2
The goals of SPEAK were to:
- Provide a streamlined approach to application development.
- Enable reuse of UI elements.
- Enforce a consistent look and feel.
In order to achieve this SPEAK 1 and 2 provides a component library of controls that can be used to construct pages. This ensures that the UI retains a consistent look and feel, and also minimizes the amount of work on a Sitecore developer. Logic is then added to an application using JavaScript for the front end and C# for server side code.
While this all sounds great many developers find SPEAK hard to use. In order to construct a UI out of the re-usable components, Sitecore lent on it's existing functionality to be able to construct pages out of presentation items, however there is no WYSIWYG editor and the only real way to construct the layout is through Sitecore Rocks. This in itself isn't awful, but when combined with the fact the average Sitecore developer doesn't need to build an admin application that often, it presents a steep learning curve using a tool they may not use to put together components they're not familiar with.
SPEAK 3
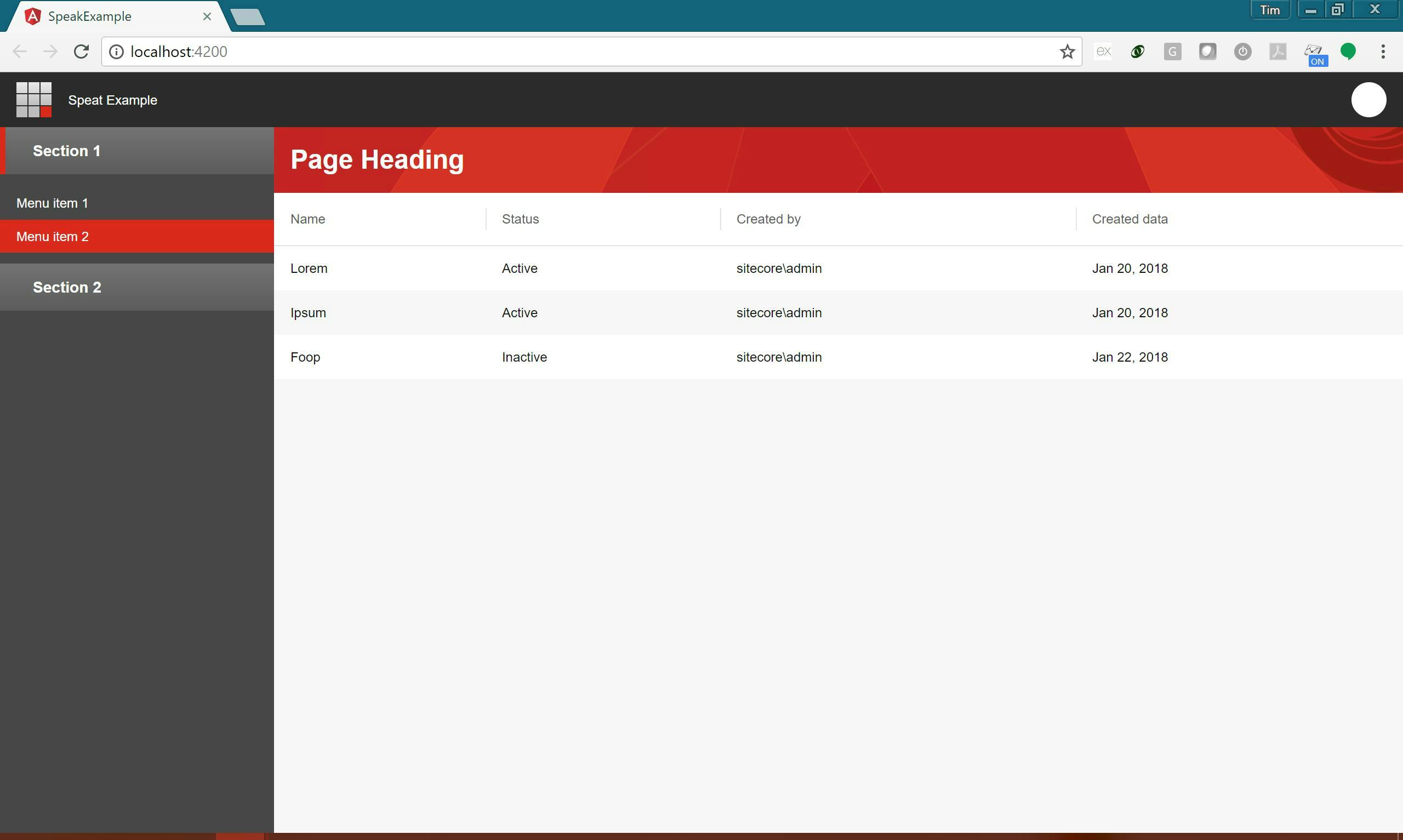
SPEAK 3 aims to address complaints in previous versions by introducing a completely new framework based on Angular.
Since SPEAKs initial incarnation, client side application development has moved on a long way, so rather than continuing to construct their own framework, Sitecore has chosen Angular as the the platform to use going forward.
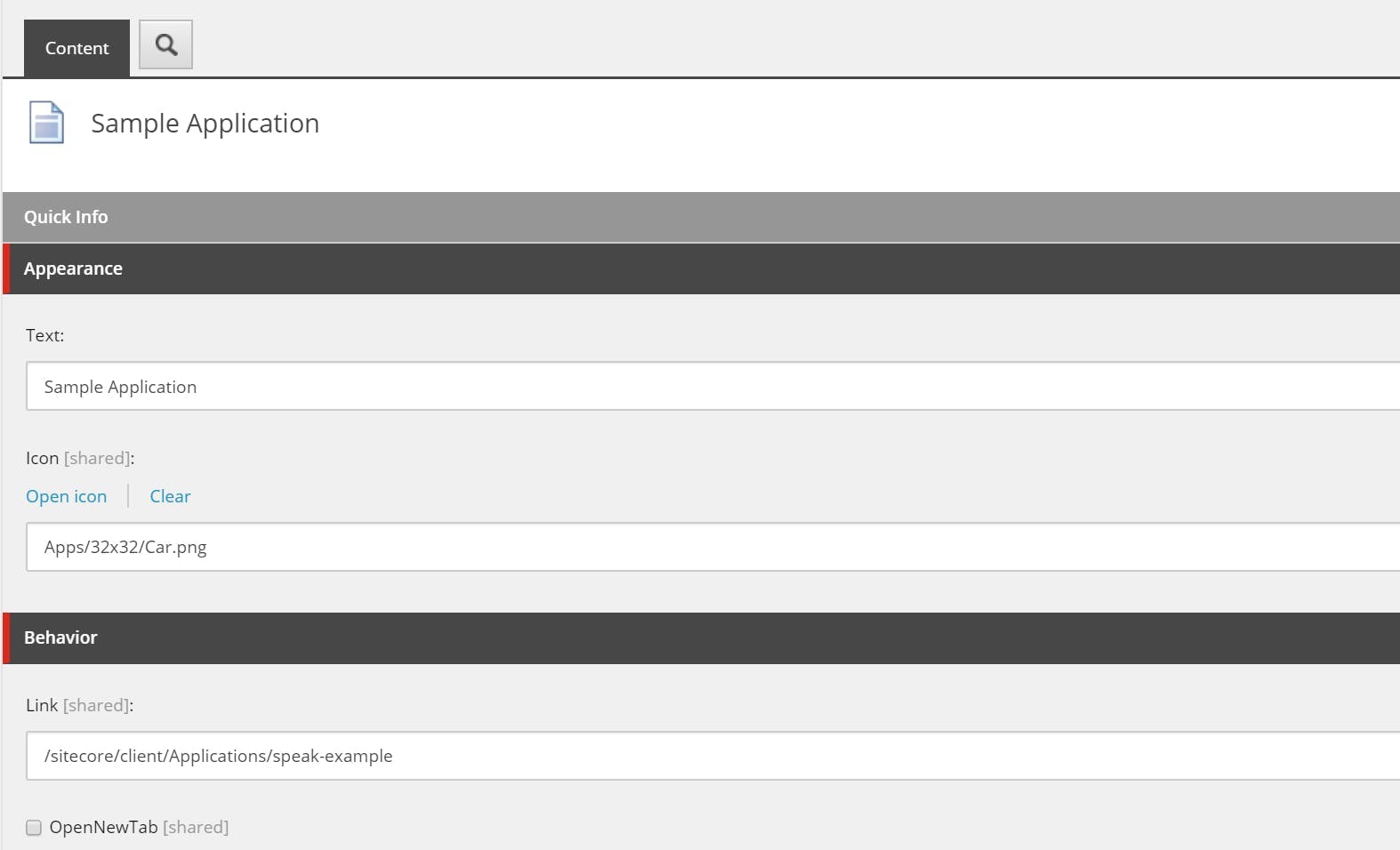
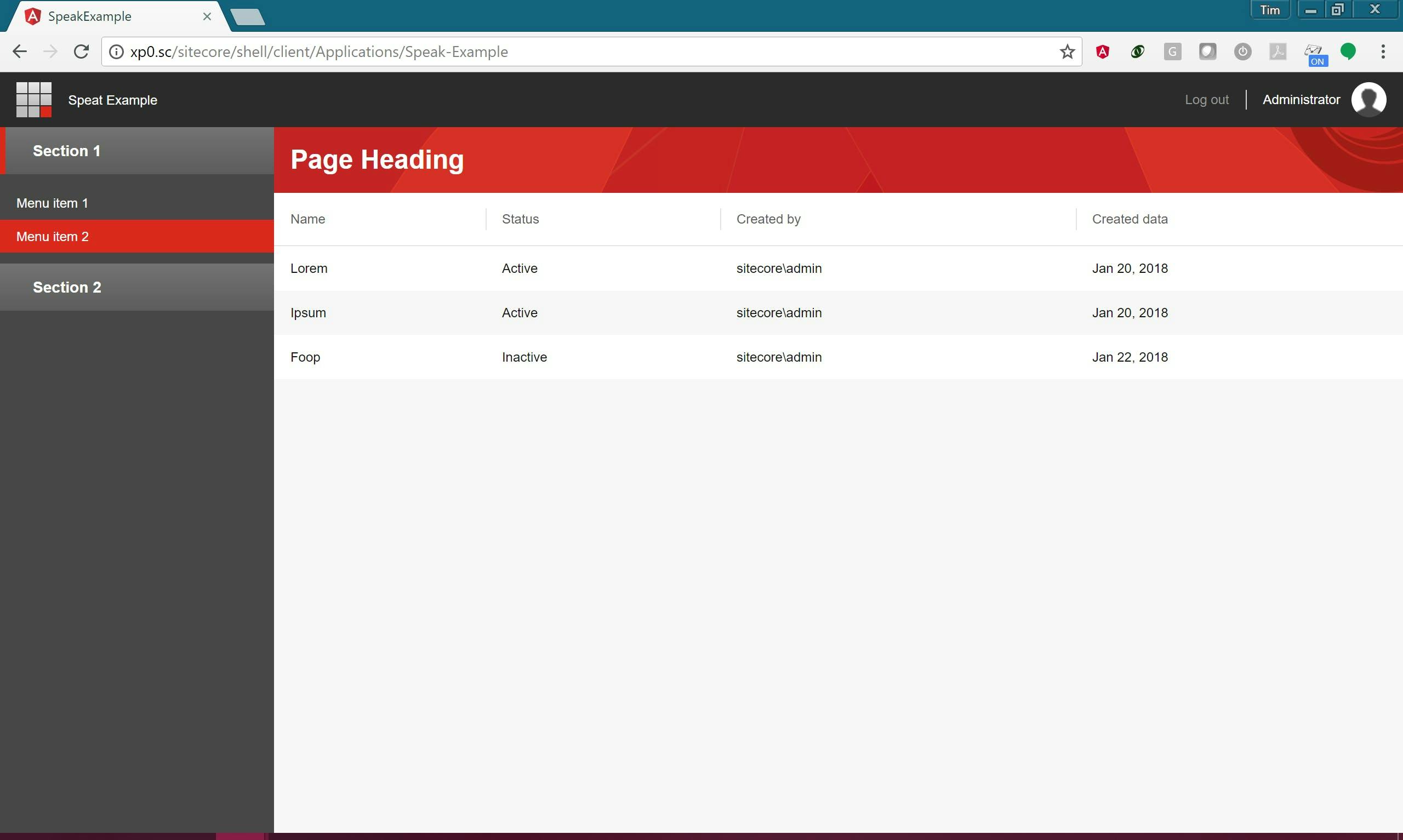
Begin Angular, SPEAK 3 applications can run independently of Sitecore, however the purpose of SPEAK 3 is still to make it simple to integrate Sitecore-branded applications into the content manager.
My First Look
Before being a Sitecore back-end developer I worked on bespoke web based applications using client side frameworks such as Knockout, so the news that Sitecore was going to adopt Angular was great. Digging into Angular again however has given me a first hand experience of how fast the JavaScript world is changing. Gone is the promotion of MVC on the client being replaced with service/controller patterns. Whereas with Knockout and AngularJS (what Angular 1.x is now known as) we could add data binding to just an aspect of a page, Angular is really for running an entire application, routing and all.
Building an SPEAK 3 application really means building an Angular application with some modules provided by Sitecore. These modules will provide integration features such as:
- Sitecore context
- Translations for applications
- Translations for the SPEAK 3 component library
- Component user access authorization
- Preventing cross-site request forgery (Anti-CSRF)
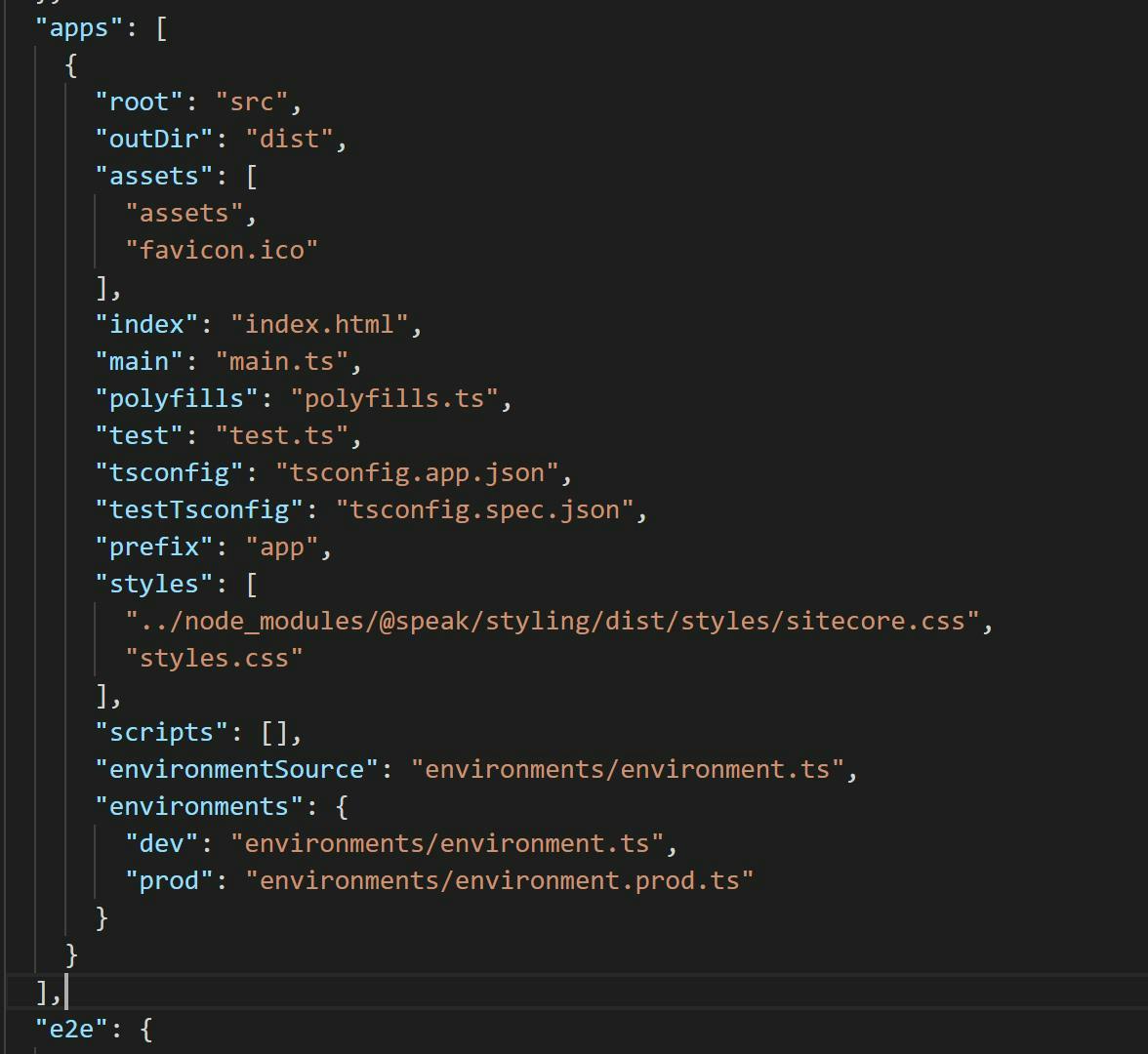
In addition to this the SPEAK 3 components will also sort out compatibility issues such as modifying the routing so that the application no longer needs to be in the route of the site and can be in a sub-folder of Sitecore.
Angular for a Sitecore dev
To start it's good to know an outline of what developing Angular involves.
Angular 2+ is built using TypeScript. You don't need to use TypeScript, but as most of the examples are you probably will want to too. TypeScript is a superset of of JavaScript which adds strong typing support as well as other features of ECMAScript 2015 to backport it to older versions of JavaScript.
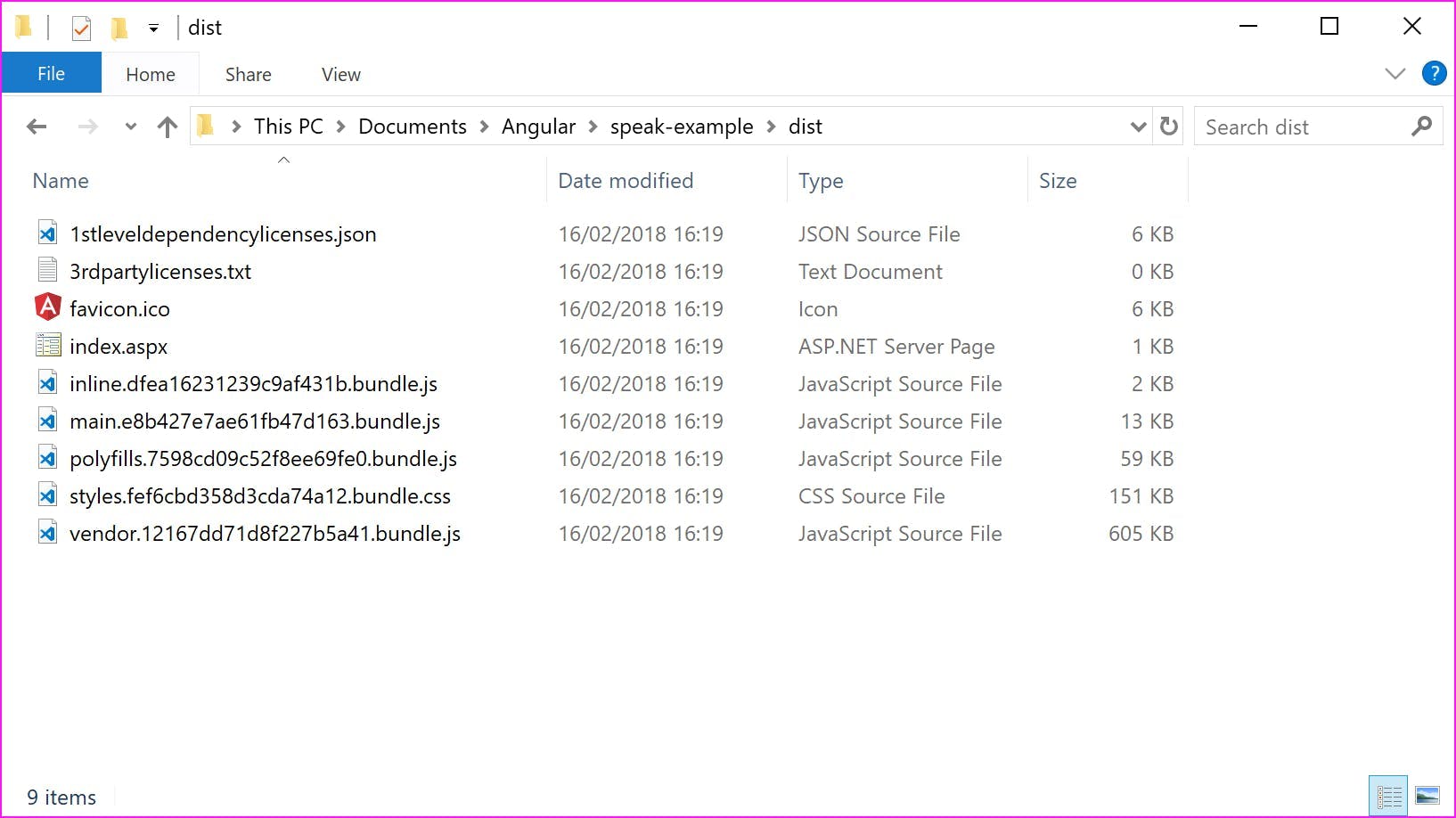
TypeScript needs to be compiled into JavaScript before it can run in the browser.
The easiest way to get started with Angular and TypeScript is using Node.js to install tools via NPM. Node is not a requirement for Angular and you won't need it in production, but for local dev using Node to host your application can make life a lot easier.
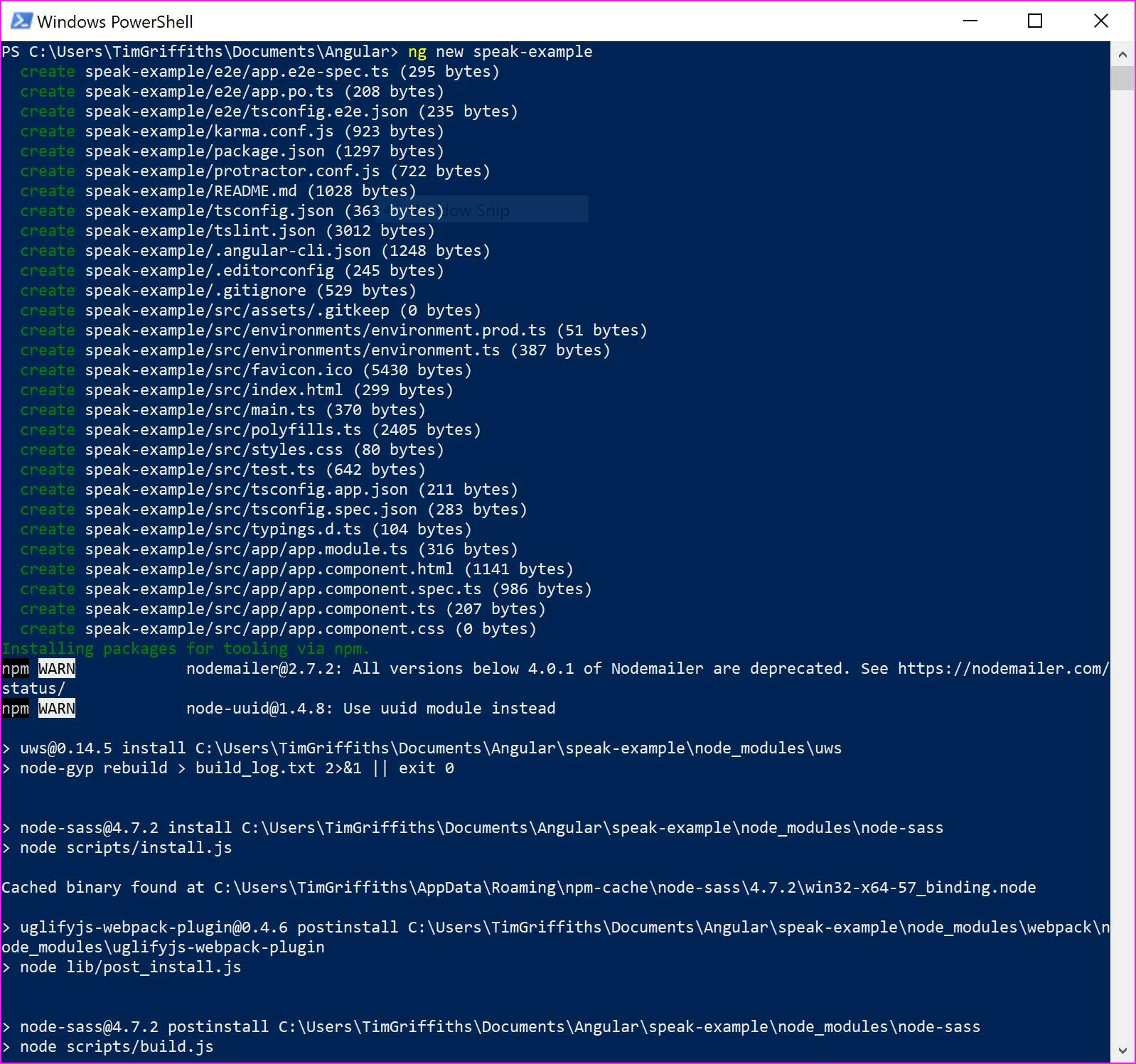
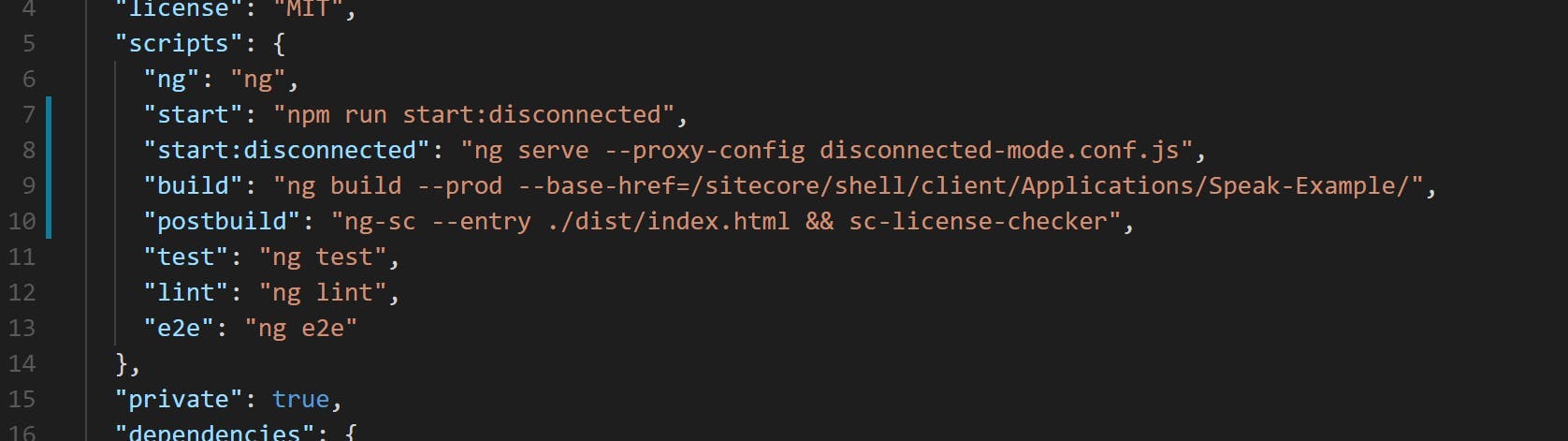
Angular has a CLI which makes things easy to create and run an Angular application.
Visual Studio can be used as an IDE for TypeScript and Angular, but you might find life easier using Visual Studio Code.
It's better than it sounds :)
All this might sound a bit daunting to the average C# developer. Technologies like Node and NPM traditionally are more at home in the open source community.
There is however a lot to be positive about. If your the type of dev that prefers writing c# to JavaScript, then the inclusion of TypeScript is going to please you, as it brings the type checking structure and class organisation that we're used too.
The angular cli (command line interface) is also a reason to be pleased. One large difference between the .net and open source world has been the ability to click a button and get going. Open source typically comes with the setup of many components to get a solution working. At times when you try to learn something it can feel like your spending more effort doing setup that actual dev on the platform. Angular still needs to have all these components put together, but the cli takes care of all this for you, effectively recreating a file new project experience, just through a command line.