Coming from a backend world, one thing that stands out when you start writing code in JavaScript, be it React, NextJS, Vue etc, is there's no great focus on code structure. Things like TypeScript bring back the concept of type checking that you'd be used to with a compiled language, and NextJS will give anyone familiar with ASP.NET MVC an alternative pattern for how a website should be constructed. But you can get the whole way through the NextJS tutorial without concepts like single responsibility, inversion of control or CQRS being mentioned once.
Now if your building a small site, maybe you can get away with not knowing or imlementing these things, but if you want to make code that's scalable or maintainable, it doesn't matter if you write in JavaScript or C# the same issues will exist but fortunately the same solutions do too.
Code Smells
Lets take a look at one of the functions on this site which gets the latest blog posts on the homepage.
1import gql from 'graphql-tag';
2import { Client, ApolClient } from '../prismicHelpers'
5import { FeaturedPost } from "../../Models/FeaturedPost"
7const latestPostsQuery = gql`
8query latestPosts($category: String) {
9 allPosts (where : {category: $category}, first : 10, sortBy: post_date_DESC){
29export const getLatestPosts = async (category?: String) : Promise<FeaturedPost[]> => {
30 const queryOptions = {
31 query: latestPostsQuery,
32 variables: { category },
35 return new Promise((resolve, reject) => { ApolClient.query(queryOptions).then(response => {
36 var posts: Array<FeaturedPost> = [];
37 response.data.allPosts.edges.map((edge: { node: { title: { text: any; }[]; category: any; image: any; post_date: Date; _meta: { uid: any; }; }; }, key: any) => {
40 title: edge.node.title[0].text,
41 image: edge.node.image,
42 uid: edge.node._meta.uid,
43 category: edge.node.category?.name,
44 postDate: edge.node.post_date
This bit of code queries Prismic's GraphQL API to get the latest 10 articles for a category and then maps the result onto an internal FeaturedPost model.
Some good things about it:
- The Prismic logic is abstracted away from the rest of the application by mapping the results to a model.
- It follows single responsibility by doing just 1 job.
- All config for the API (e.g. URI) are separated into a common function rather than being duplicated.
However even though I've seen countless JavaScript examples which don't even do these good things, if this were C# and I was reviewing a pull request, I'd say it smelt and needed changing.
Here's some bad things about it:
- It's taking a dependency on Apollo Client, which while is a great client for doing GraphQL queries, at the rate JS frameworks come and go we can't say we'll never replace it and in a large application that has countless queries that would be a lot of code to update.
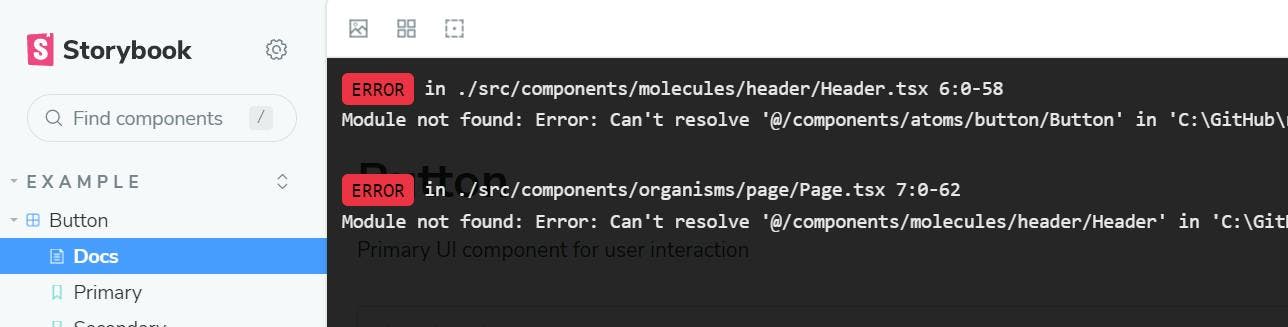
- There's also no way anything can call this without also taking a dependency on it. That means I now have a hierarchy of at least 3 functions with each one dependent on the next. If I ever wanted to add unit tests to my project I'd have a big problem.
Dependency Injection using TSyringe
These issues can be solved using Dependency Injection. There's quite a few around but the one I've chosen is TSyringe (https://github.com/microsoft/tsyringe).
It's built by Microsoft, which gives me some confidence in the amount of QA that will have gone into it, but more importantly it works the way I expect a DI framework to work. There's a good chance this could be because I'm used to working in the Microsoft stack and it therefore has natural similarities to DI frameworks in their own languages.
How to add TSyringe to a NextJS project
There's nothing specifically NextJS about TSyringe, you could use it with any TypeScript/JavaScript project, it just happens that that's what my blog is built using. However it also had a few issues getting it to work and I couldn't any articles around which explained how.
To set it up...
First install the package tsyring and reflect-metadata using npm.
1npm install --save tsyringe reflect-metadata
Modify your tsconfig.json file to include the following settings, which will allow the use of decorators in TypeScript.
3 "experimentalDecorators": true,
4 "emitDecoratorMetadata": true
Now there's a few more packages your going to need. As of NextJS 12, Babel is no longer used and has been replaced with SWC to provide faster compile times. However TSyringe and most other DI frameworks use decorators to function (hence the tsconfig.js setting to turn them on), but the setting for SWC to allow this set to false in NextJS and there's no way for you to provide your own config. Fortunately Babel is still supported and you can customise it. Hopefully a future version of NextJS will address this.
Install the following packages as dependencies.
1npm install -D @babel/core @babel/plugin-proposal-class-properties @babel/plugin-proposal-decorators babel-plugin-transform-typescript-metadata
Add a .bablerc file to your project with the following settings.
2 "presets": ["next/babel"],
4 "babel-plugin-transform-typescript-metadata",
5 ["@babel/plugin-proposal-decorators", { "legacy": true }],
6 ["@babel/plugin-proposal-class-properties", { "loose": true }]
Finally add this import to your _app.tsx file.
1import "reflect-metadata";
Using TSyringe
We're now ready to convert the code I had before into something more maintainable.
First I'm going to create a GraphQL Client interface which all my queries will use when they want to call a graph API. This has one function called query, which my functions will pass the graph syntax too along with a variables object.
1import { DocumentNode } from "graphql";
3export interface graphClient {
4 query(query: DocumentNode, variables?: {}): any;
With this interface I can now turn my getLatestPosts function into a class with a constructor that will take in the instance of graphClient.
1import { inject, injectable } from "tsyringe";
2import { iGetLatestPosts } from "./iGetLatestPosts";
3import gql from "graphql-tag";
4import { graphClient } from "../iGraphQl";
7import { FeaturedPost } from "../../Models/FeaturedPost";
10export class getLatestPosts implements iGetLatestPosts {
11 graphClient: graphClient;
13 constructor(@inject("graphClient") private graphClientParam: graphClient) {
14 this.graphClient = graphClientParam;
17 private latestPostsQuery = gql`
18 query latestPosts($category: String) {
20 where: { category: $category }
22 sortBy: post_date_DESC
43 public getLatestPosts = async (
45 ): Promise<FeaturedPost[]> => {
46 return new Promise((resolve, reject) => {
48 .query(this.latestPostsQuery, { category })
49 .then((response: any) => {
50 var posts: Array<FeaturedPost> = [];
51 response.data.allPosts.edges.map(
55 title: { text: any }[];
66 title: edge.node.title[0].text,
67 image: edge.node.image,
68 uid: edge.node._meta.uid,
69 category: edge.node.category?.name,
70 postDate: edge.node.post_date,
76 .catch((error: any) => {
Some things to note in this new class.
- It's also now implementing an interface so that it can instantiated using DI.
- The @injectable decorator allows TSyringe to inject the dependencies at runtime.
- The constructor is decorating a parameter with @inject("graphClient") which means that parameter will be injected at runtime with whatever is configured against the graphClient token.
- There are imports from tsyringe.
- There are no references to the implementation of graphClient.
- My function now has zero dependencies on Apollo Client and doesn't even know it's being used.
My implementation of graphClient looks like this.
1import { autoInjectable } from "tsyringe";
2import { DocumentNode } from "apollo-link";
3import ApolloClient from "apollo-client";
4import { NormalizedCacheObject } from "apollo-cache-inmemory";
5import { graphClient } from "./iGraphQl";
8export class apolloGraphClient implements graphClient {
9 apolloClient: ApolloClient<NormalizedCacheObject>;
11 constructor(apolloClient: ApolloClient<NormalizedCacheObject>) {
12 this.apolloClient = apolloClient;
15 public query = async (query: DocumentNode, variables?: {}): Promise<any> => {
16 const queryOptions = {
21 return new Promise((resolve, reject) => {
24 .then((response: any) => {
27 .catch((error: any) => {
Essentially all this function does is pass the parameters to the query function to an Apollo Client's query function. The Apollo Client itself is also being injected!
You may have expected this file to also instantiate the Apollo Client, and it could have, but I've gone to the extreme and the single purpose of this file is to act as a bridge between the business logic queries and what client is being used, so for that reason its injected.
You'll also notice that this time I'm decorating the class with @autoInjectable() and there is no decorator on the constructor parameter. More on this in a bit.
The homepage page for this site now looks like this.
1import Head from "next/head";
3import React, { useState } from "react";
4import { container } from "tsyringe";
5import { GetStaticProps } from "next";
6import Layout from "../layouts/layout";
7import { FeaturedRow1, FeaturedRow1Model } from "../components/featured-row-1";
8import SectionHeading from "../components/section-heading";
9import { iGetLatestPosts } from "../utils/queries/iGetLatestPosts";
11export default function Home({
17 latestPosts: FeaturedRow1Model;
18 webDevelopmentPosts: FeaturedRow1Model;
19 sitecorePosts: FeaturedRow1Model;
20 devOpsPosts: FeaturedRow1Model;
25 <title>Hi My Name Is Tim</title>
27 <SectionHeading heading="Latest Posts" link="blog"></SectionHeading>
28 <FeaturedRow1 posts={latestPosts}></FeaturedRow1>
29 <SectionHeading heading="Web Development" link="web-development"></SectionHeading>
30 <FeaturedRow1 posts={webDevelopmentPosts}></FeaturedRow1>
31 <SectionHeading heading="Sitecore" link="sitecore"></SectionHeading>
32 <FeaturedRow1 posts={sitecorePosts}></FeaturedRow1>
33 <SectionHeading heading="Devops" link="devops"></SectionHeading>
34 <FeaturedRow1 posts={devOpsPosts}></FeaturedRow1>
39export const getStaticProps: GetStaticProps = async () => {
41 const instance = container.resolve<iGetLatestPosts>("iGetLatestPosts");
43 const latestPosts = await instance.getLatestPosts();
44 const webDevelopmentPosts = await instance.getLatestPosts("X8kFhxIAACcAn9oY");
45 const devOpsPosts = await instance.getLatestPosts("X8kFlRIAACkAn9pa");
46 const sitecorePosts = await instance.getLatestPosts("X8kFeBIAACkAn9nV");
50 latestPosts: latestPosts,
51 devOpsPosts: devOpsPosts,
52 sitecorePosts: sitecorePosts,
53 webDevelopmentPosts: webDevelopmentPosts,
Pages in NextJS TypeScript don't use classes, so we can't do constructor injection to get the instance of our getLatestPosts query class. Instead we are using container.resolve<iGetLatestPosts>("iGetLatestPosts") to get the instance to token name iGetLatestPosts from the DI container.
Lastly in the _app.tsx file I am registering the classes on the container. I'm only including the relevant bit of the file here.
1container.registerInstance(
6 repositoryName: prismicRepoName,
8 cache: new InMemoryCache({ fragmentMatcher }),
12container.register("graphClient", apolloGraphClient);
13container.register("iGetLatestPosts", getLatestPosts);
For the Apollo Client I am using register instance to register a specific instance and creating it at the same time. Notice the first parameter is the class name.
For the graph client and getLatestPosts query I am using the register method and rather than creating the instance of my implementation, just passing the class as the second parameter. The framework will handle creating an instance of them for me.
Notice the first parameter for the second two are strings rather than the actual interfaces. These are token names that the container will use to reference the instance value. With the Apollo Client, the framework will figure out the token name when it adds it to the container, but it can't do the same for an interface (if you try you will get an interface cannot be used as a type error) so you have to provide the token name instead. This is also the reason why the graph client implementation didn't need to use a string to inject the class instance in the constructor, whereas the other places did.
Personally I feel this is a weakness in the framework as it also means there is no type checking either when registering or resolving from the container.
Summary
We have seen that using JavaScript doesn't prevent us from using the same concepts as we would with any other more traditional backend language.
We've also seen how a NextJS application while slightly more awkward, can still be set up to use dependency injections.
Finally we've had a look at how to actually configure some code to have complete separation between logic within a solution.