Sitecore 9 released this week and with it comes a whole new installation process. Gone are the days you could just download the web root and restore some dbs or just run the installation gui and enter a db connection string. Sitecore 9 has some fairly fundamental architectural changes with multiple IIS entries and and some windows services to go with it. Server roles are now also being properly configured rather than updating config files to match what it says in an excel doc.
Along with these changes, the installation process has moved to be based on powershell scripts, which on one hand has made things a bit harder, but it also brings great positives that the process can now be customized with scripts that are repeatable without the risk of mistakes.
Here's my tips for a smooth local installation (production installs are different to a local install).
Tip #1 - Check the Prerequisites and Requirements
It sounds obvious but when presented with a new toy you want to play with it as fast as possible, and with a 49 page document the urge is there to skip to the installation and hope for the best.
Skipping however is likely to result in install failures as the installer relies on modules such as Web Deploy and the right version of SQL Server which were not needed for the version you may already have installed.
Tip #2 - Make sure you have the right versions
You may have SQL and Solr but are they the right version?
SQL Express 2016
Sitecore 9 supports SQL Server 2014 SP2 and SQL Server 2016. Now that SQL Server 2017 is out, actually finding the link for 2016 express has become a challenge, but here it is.
Download SQL Server 2016 Express
Solr 6.6.1
Sirecore 9 supports Solr version 6.6.1. I typically use Bitnami Solr as it's a lot easier to install than doing Solr on it's own. Like SQL though the latest version is newer than what Sitecore supports and finding the link to the older one can be a bit of a challenge.
Download Bitnami Solr 6.6.1
Tip #3 - Solr requires SSL
By default Solr does not install with SSL turned on, but without it your install will fail. More specifically it will fail trying to start an xConnect service.
Enabling SSL for Solr
To create a self-signed certificate for Solr we can use the JDK Keytool which if you've installed Solr you should already have installed.
Note: These instructions are based on this guide from Apache and this blog post from Jason St-Cyr.
- Open command prompt
- Change to the Solr ‘etc’ directory
3. Execute the keygentool command
1"{JAVA_HOME}\bin\keytool.exe" -genkeypair -alias solr-ssl -keyalg RSA -keysize 2048 -keypass secret -storepass secret -validity 9999 -keystore solr-ssl.keystore.jks -ext SAN=DNS:localhost,IP:127.0.0.1 -dname "CN=localhost, OU=Organizational Unit, O=Organization, L=Location, ST=State, C=Country"
This will generate the keystore with a password of ‘secret’ as valid for localhost and 127.0.0.1. You can add other DNS and IPs as desired, or skip hostname verification.
4. Convert generated JKS to PKCS12
5. Enter password when prompted. The password ‘secret’ was used in the previous step. Remember to use your password instead if you changed it in the keygen command parameters.
6. Open Windows Explorer and navigate to the ‘etc’ directory (“{SOLR_HOME}\server\etc”)
7. Double-click on the generated ‘p12’ file (solr-ssl.keystore.p12 if you used the default parameters from the previous steps)
8. In the wizard, specify the following values (there will be some extras you can ignore):
Store Location: Local Machine
File name: Leave as provided
Password: secret
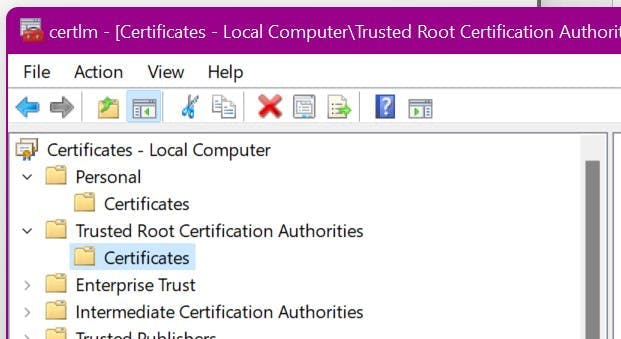
Certificate Store: Trusted Root Certification Authorities
Remember to use your password instead if you changed it during the previous steps.
9. Open the solr.in.cmd file for editing (e.g. {SOLR_HOME}\bin\solr.in.cmd)
10. Un-comment the SSL settings:
11. Restart SOLR to pick up the changes.
Tip #4 - Close management studio
I'm not sure if this was a one off thing, but with management studio open my installation failed with a single user access issue.
Tip #5 - Check the logs
The installation script will output logs to the folder it runs in. If your installation fails it will reference a log file. To find out why the installation failed or get some more info go and check the log referenced.