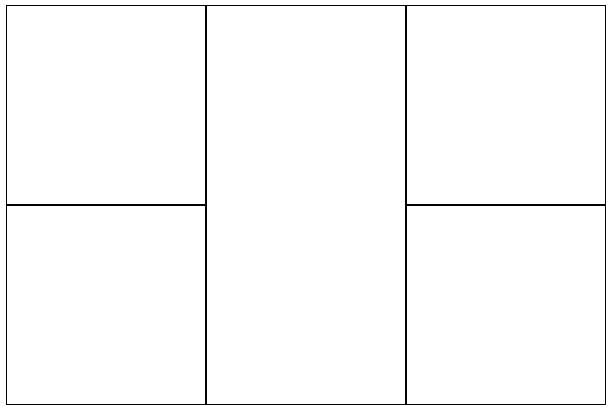
Before HTML5 the HTML for your page's layout was probably primarily made up of a lot of div tags with id's a class's to give them a visual structure and layout. It might look something like this...
1<div id="header">My Site Name</div>
2<div id="content">Bla bla bla site content......</div>
3<div id="footer">Privacy policy, copywrite info etc</div>
This though has 2 problems. Firstly it's not great for computers like search engines or screen readers to understand as everything is a div. There is extra code you can add to improve on this (have a look at Scheme.org). Secondly your code isn't very, again because everything is a div.
HTML5 however introduces new semantic tags like <header>and
<footer> to make your data more structured. So the above example would become...
1<header>My Site Name</header>
2<article>Bla bla bla site content......</article>
3<footer>Privacy policy, copywrite info etc</footer>
Other tags are as follows:
Tag Description
<article> For external content, like text from a news-article, blog, forum, or any other content from an external source
<aside> For content aside from the content it is placed in. The aside content should be related to the surrounding content
<details> For describing details about a document, or parts of a document
<summary> A caption, or summary, inside the details element
<figure> For grouping a section of stand-alone content, could be a video
<figcaption> The caption of the figure section
<footer> For a footer of a document or section, could include the name of the author, the date of the document, contact information, or copyright information
<header> For an introduction of a document or section, could include navigation
<hgroup> For a section of headings, using
<h1> to <h6>, where the largest is the main heading of the section, and the others are sub-headings
<mark> For text that should be highlighted
<meter> For a measurement, used only if the maximum and minimum values are known
<nav> For a section of navigation
<progress> The state of a work in progress
<section> For a section in a document. Such as chapters, headers, footers, or any other sections of the document
<time> For defining a time or a date, or both