When it comes to creating CMS websites the most common integration requirement is one to a CRM system. In this article I’m going to explain the different methods of integrating Sitecore and Salesforce along with the advantages and disadvantages of each.
Salesforce Web to Lead
The first option isn’t Sitecore specific at all and is functionality provided and supported by Salesforce. Web to Lead allows you to create a HTML form from within Salesforce that when submitted will create a Lead item in Salesforce. To add it to your Sitecore instance can be as simple as copy and pasting the generated HTML and setting up a confirmation page for Salesforce to redirect to once the form has been submitted.
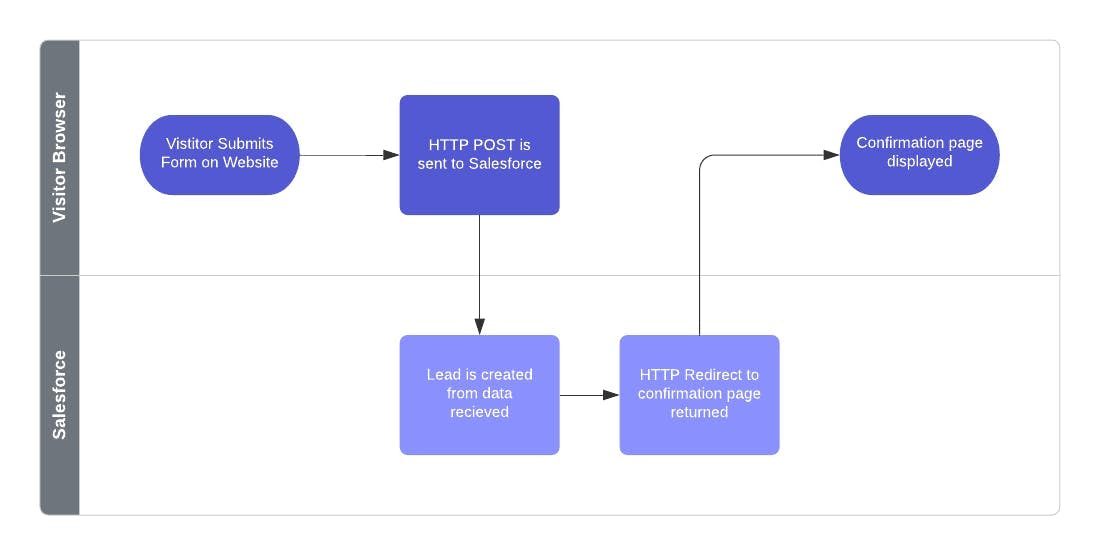
The process for the form submission is then as follows:
With some extra technical input, as the HTML for the form is hosted on your site rather than through an iFrame, it is also possible to customise it with your own CSS and validation to fit in with the rest of your site.
Advantages
- Very simple to set up
- Very low in terms of complexity
- Easy to maintain
- No duplication of data in Sitecore (simpler for GDPR)
- Potential for form to be CMS managed by pasting in HTML from Salesforce
Disadvantages
- Vulnerable to spam
- No data is fed back into Sitecore analytics
- Limited to form submissions
- Limited functionality
For more information on web to lead see: https://www.salesforce.com/products/guide/lead-gen/web-to-lead/
Salesforce Web to Lead plus some custom code
What’s good about web to lead is it provides a simple platform that can be built upon to fix some of its disadvantages.
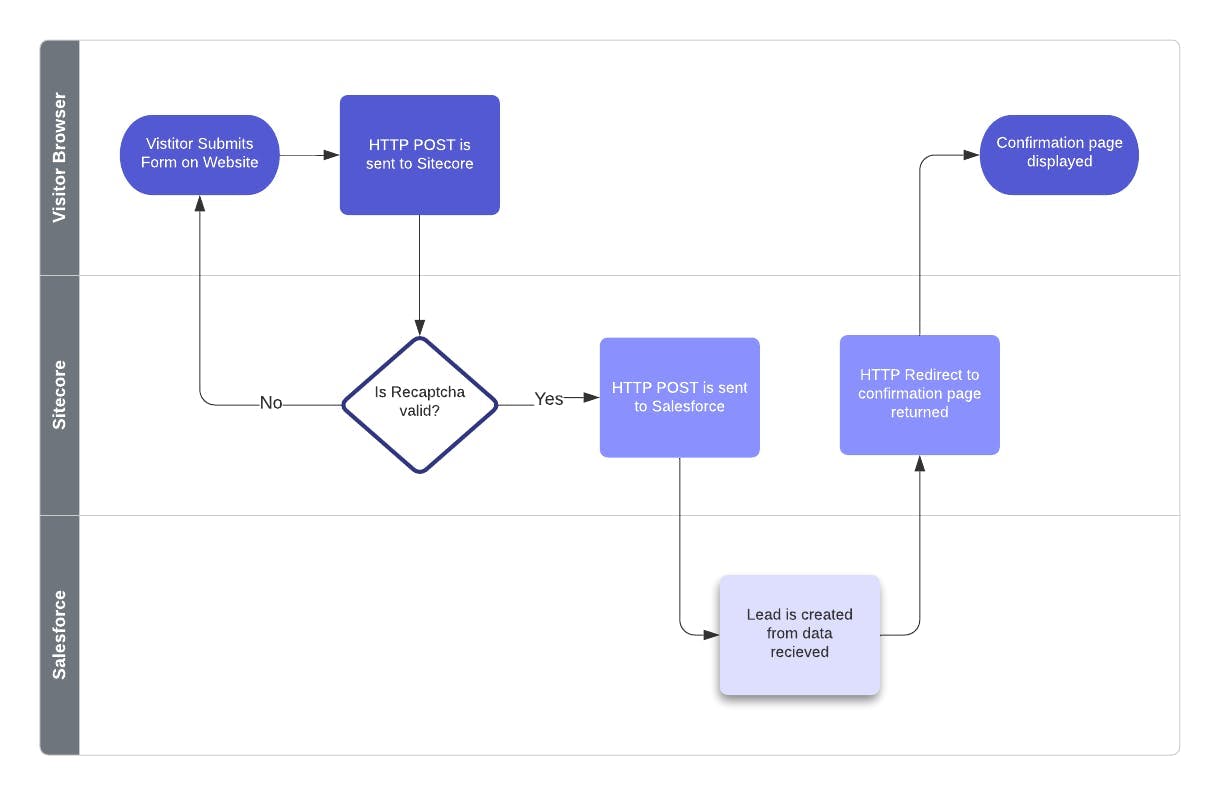
With some custom code on the Sitecore side, we can change the process from the visitor submitting a form directly to Salesforce, to a form submitting to Sitecore which in turn does an HTTP Post to Salesforce. This gives us the ability to also add in some protection against spam using something like re-captcha and the ability to record some analytics information in Sitecore analytics.
The process for the form submission is as follows:
Advantages
- Low complexity
- Easy to maintain
- No duplication of data in Sitecore (simpler for GDPR)
- Protected against spam
- Built on top of Salesforces web to lead functionality
Disadvantages
- To make fully CMS-able requires a larger bespoke implementation
- Limited to form submissions
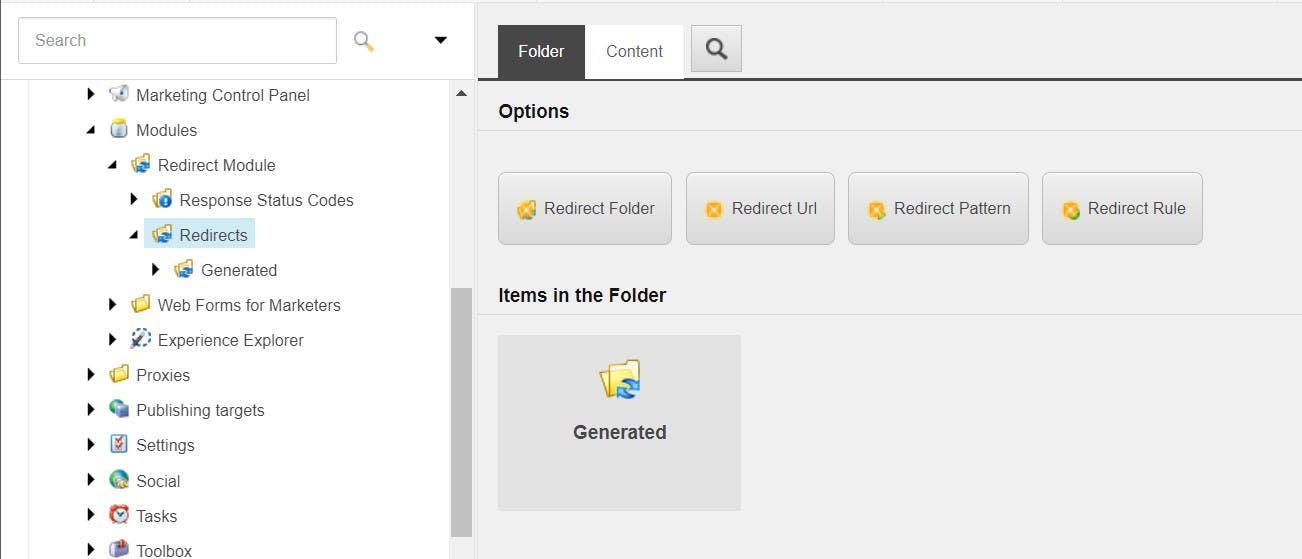
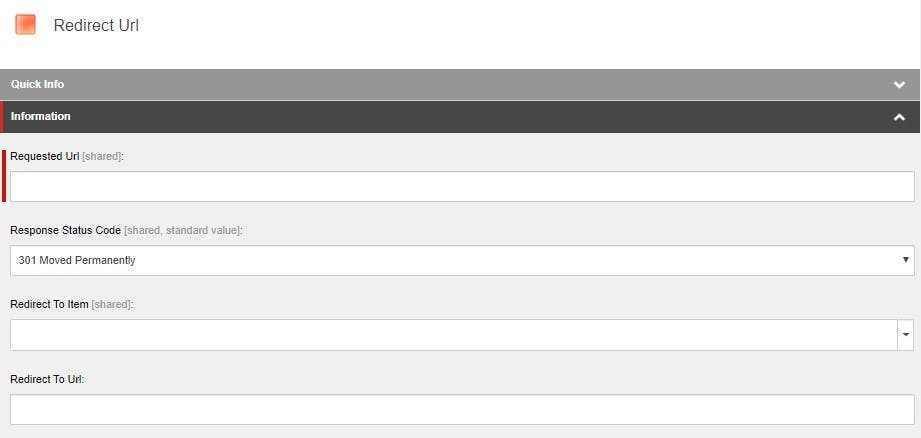
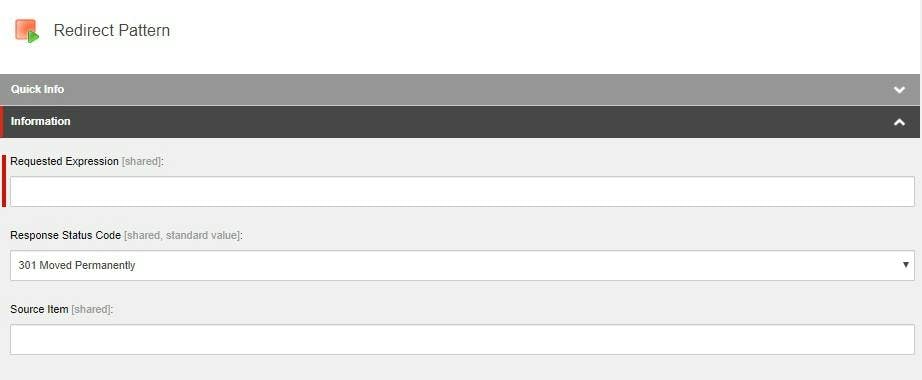
Sitecore Connect for Salesforce CRM
If you’re after something greater than simple lead creation from a form on the site, then another option is the Sitecore Connect for Salesforce CRM module from Sitecore. This is built on top of Sitecore’s data exchange framework and works by syncing data between the two platforms.
Out of the box it is set up with some default mappings for contact information, but this can be expanded to included additional facets of information against a contact.
Using this type of integration as new contacts are created on the site, they will be created in salesforce too. Or a contact being in a salesforce campaign could be synced to the Sitecore instance to customise the users experience there.
For more information on Sitecore Connect for Salesforce CRM see: https://doc.sitecore.com/developers/salesforce-connect/20/sitecore-connect-for-salesforce-crm/en/sitecore-connect-for-salesforce-crm-configuration-guide.html
Advantages
- Built and supported by Sitecore
- Ability to build a more complex integration on a framework
Disadvantages
- Much higher complexity
- No quick wins for common scenarios such as creating a lead
Fuse IT S4S Connector
Since 2009 Fuse IT have been building a Sitecore to Salesforce connector targeting the biggest use cases for connecting the two platforms.
The connector is installed as packages into both Sitecore and Salesforce and provide out the box functionality such as:
- Sitecore Forms and Web Forms for Marketers field mapping wizard to create leads in Salesforce. Which gives marketers complete freedom to add a form to a site that creates a lead in Salesforce
- Sitecore analytics integration to sync behavioural data to salesforce leads and contacts
- Sitecore personalisation for a contact from Salesforce
The package also includes sample code to enable expanding the solutions with bespoke development.
For more information on S4S see: https://www.fuseit.com/products/sitecore-salesforce-connector/
Advantages
- Out the box functionality that takes advantages of Sitecore’s features
- Ability to build a more complex integration on a framework
Disadvantages
- Additional license fee
- Creates a dependency that may affect upgrades in the future
Fully Bespoke
Often when you suggest a fully bespoke solution people can take an instant reaction to fear it will be costly, hard to maintain or will break. Writing traditional code often can get viewed as being bad or hard, but the reality is most alternative implementations still involve writing code but just have a nice interface at the start. Depending on the kind of integration your trying to achieve going fully bespoke might be the easiest solution. After all code is essentially an easy tool to achieve a complex scenario and it is generally the scenario which leads to the problem being hard, rather than a developer’s ability to write code in any given language.
A bespoke solution could be something as simple as a webservice being provided by a Salesforce developer that Sitecore will post to, much in the same way as web to lead, but capable of achieving some additional functionality on top.
Or it could be a middleware API layer that is used to connect multiple systems together. E.g. If your site needed to talk to Salesforce and a stock level system at the same time. Or it could be used to completely abstract the CRM system in order to facilitate Salesforce being swapped out with something else in the future.
Advantages
Disadvantages
- Could be to complex for simple scenarios
- Everything must be built