Sitecore: Translating text in your presentation
This is the second in a series of blog posts covering everything you should need to know for building a multilingual website in Sitecore.
In Part 1, I covered how to add a language to Sitecore so that content editors could create content in that language. In this post I'm going to show you how to create a dictionary in Sitecore so that hard coded text in your presentation or views can be translated into the relevant language.
Creating the dictionary
A dictionary is created within your content tree and then referenced from the <sites> section of your web.config file.
Somewhere outside of your sites home node (I like to create a settings folder for this sort of thing), create an item of type "Sitecore/templates/System/Dictionary/Dictionary Domain". This will be the root item of your dictionary.
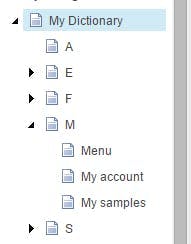
Under your root dictionary item you will be able to create Dictionary Groups and Dictionary Entry's. I find a good way to organise your dictionary is to create a group for each letter of the alphabet and then sort your entry's into each of these based on the key name.

A dictionary entry consists of a Key and a Phrase. The key is the value that will be referenced in code to lookup the entry, and the phrase is the translation that will be returned.
Translations for each language are created using regular language versions of content.

Configuring the site to use the dictionary
For a site to use the dictionary you need to add a dictionaryDomain to the sites node. Below is an example of the default website site updated to use a dictionary called "My Dictionary"
1<site name="website" virtualFolder="/" physicalFolder="/" rootPath="/sitecore/content" startItem="/home" database="web" dictionaryDomain="My Dictionary" domain="extranet" allowDebug="true" cacheHtml="true" htmlCacheSize="50MB" registryCacheSize="0" viewStateCacheSize="0" xslCacheSize="25MB" filteredItemsCacheSize="10MB" enablePreview="true" enableWebEdit="true" enableDebugger="true" disableClientData="false" cacheRenderingParameters="true" renderingParametersCacheSize="10MB" />
Translating text in your view
Now that your dictionary has been set up you can start translating text in your views.
The following line of code will lookup the dictionary entry based on the key and return the phrase for the current context language.
1@Sitecore.Globalization.Translate.Text("dictionary key")