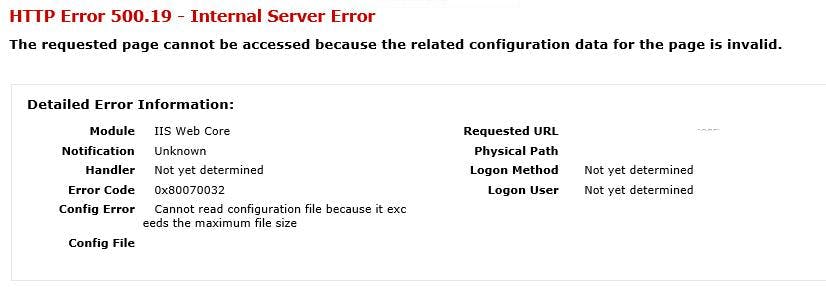
Increasing the Maximum file size for Web.Config

This can happen in any ASP.NET Web Application, but as Sitecore 8's default web.config file is now 246 kb this makes it extremely susceptible to exceeding the default 250 kb limit.
To change the size limit you need to modify/create the following registry keys:
HKLM\SOFTWARE\Microsoft\InetStp\Configuration\MaxWebConfigFileSizeInKB (REG_DWORD)
On 64-bit machines you may also have to update the following as well
HKLM\SOFTWARE\Wow6432Node\Microsoft\InetStp\Configuration\MaxWebConfigFileSizeInKB (REG_DWORD)
You will probably find that these keys need to be created, rather than just being updated. After changing them you will also need to reset IIS.
Alternatively
Alternatively you can leave the default values at 250 kb and split the web.config files into separate files.
More information on doing this can be found here:
http://www.davidturvey.com/blog/index.php/2009/10/how-to-split-the-web-config-into-mutliple-files/
My personal preference for Sitecore projects is to update the the max file size as this allows keeping the web.config file as close to the default install as possible. The benefit of doing this is it makes upgrades easier, rather than needing to know why your web.config doesn't match the installation instructions.