Sitecore Continuous Integration with Team City and TDS
There are a lot of articles around on how to do automated deployments / continuous integration with Sitecore, which if you're new to the tools will likely leave you slightly baffled. This article will hopefully show you exactly what you need to do and explain why.
Solution Overview
- TDS is used by developers to serialize their Sitecore item changes and push them into source control
- Team City is used to detect the changes and run a build script
- Team City uses Web Deploy to push the code changes to the web server
- Team City calls MSBuild which will trigger TDS which is installed on the server to deploy Sitecore items to the destination server
Prerequisites
- You have a build server with Team City installed and know how to set it up to do a web deploy
- You are already using TDS and have your Sitecore items serialized in source control
- Essentially you know how to do the first 3 steps and just need help with Step 4
Step by Step
UNC Share
On your web server you need to set up a UNC Share on your website's folder. When TDS does a deploy it will install a web service on your website through this share, do the item deployment and then remove the web service again.
The share needs to give permission to the user that your Team City Build Agent runs as. To find out which user your Build Agent is using:
- open the list of services and find TeamCity Build Agent in the list
- right click and select "Properties"
- in the "Log On" tab you will be able to see which Windows User is being used
Team City Config
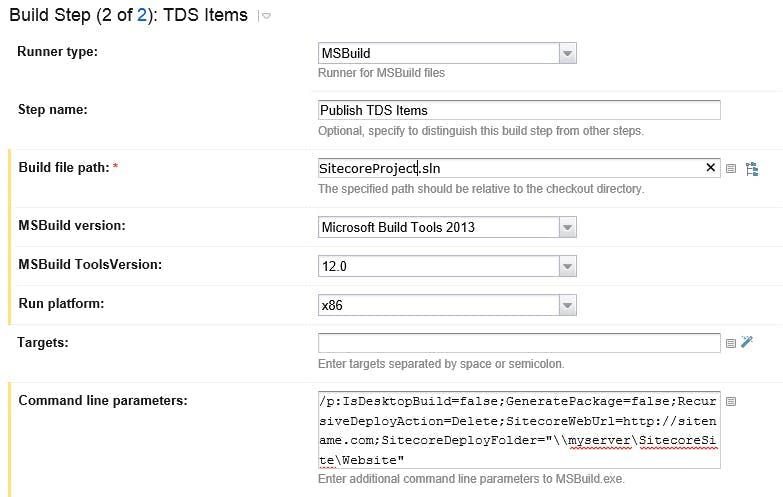
In your Team City's build configuration settings for your project, add a new build step with the following config:
Runner Type: MSBuild
Step Name: Publish TDS Items (or some other identifier)
Build file path: Path to your projects .sln file
Command line parameters:
- SitecoreDeployFolder: TDS will use this file path to install a web-service on your site to publish the items through.
- SitecoreWebUrl: This is the url of the site you are going to update. TDS will use this when it tries to call the web service it installed.
- IsDesktopBuild: false
- GeneratePackage: false
- RecursiveDeployAction: Delete
1/p:IsDesktopBuild=false;GeneratePackage=false;RecursiveDeployAction=Delete;SitecoreWebUrl=URL OF SITE;SitecoreDeployFolder="UNC PATH TO YOUR SITECORE SITE"
Setting the command line parameters here will take precedence over any that have been included in your TDS projects solution file (which are liable to be overwritten by a developer).

That's it!
It's that easy. If you run your build script now your items should all be published to Sitecore.
Alternatives
This certainly isn't the only way to setup automated deployments and nor is it without issues. The fact a share needs to be set up between the Web Server and the Build Server, could cause an issue with security and may just not be possible if you're using a cloud server.
Rather than using TDS to deploy the Sitecore items you could use TDS to create a .update package. These would normally be installed through an admin webpage (not great for CI) but there is an open source project called Sitecore Ship that will expose a REST endpoint for the package to be posted to. Brad Curtis has written an excellent guide to this setup here (http://www.bradcurtis.com/sitecore-automated-deployments-with-tds-web-deploy-and-sitecore-ship/), however at the time of writing Sitecore Ship isn't compatible with Sitecore 7.5 or 8.
Another alternative to installing the update package is to use the TDS Package Installer. This is a tool Hedgehog provide alongside TDS for installing the update package. In this scenario you would need the tool installed on your web server and some way to call it. Jason Bert has written a setup guide for this example (http://www.jasonbert.com/2013/11/03/continuous-integration-deployment-with-sitecore/) however as well as Team City, you will also need Octopus Deploy to call the package installer. Octopus Deploy works by having what it calls Tentacles on each server you deploy to, making it easy to set up scripts to call programs on that server.
Sticking with the example using just TDS, you could also use TDS to deploy the solutions files as well as Sitecore items rather than using Web Deploy. However the downside here is that TDS is unable to modify your Web.Config file, which is one reason to stick with Web Deploy.